背景の動き
-紙吹雪が舞う-
See the Pen 5-8 紙吹雪が舞う by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
particles.jsというライブラリのオンラインジェネレーターを利用して描画を行い、HTML内のdivタグの背景に指定する。
[使用するライブラリ]
particles.js(https://vincentgarreau.com/particles.js/)
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-8.css"> </head> - body内の背景アニメーションを表示させたい場所にHTMLを記載します。
<div id="particles-js"></div> <div id="wrapper"> この中にコンテンツが入ります。 <!--/wrapper--></div> - body 終了タグ直前にparticle.jsと、動きを制御する自作のJS の2 つを読み込みます。
<script src="http://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!--自作のJS--> <script src="js/5-8.js"></script> </body>
自作のCSS内の書き方
particle.jsで描画されたエリア(#particle-js)の上にコンテンツ(#wrapper)を設置する設定を行う。
html,body{
height: 100%;/*高さを100%にして描画エリアをとる*/
}
#particles-js{
position:fixed;/*描画固定*/
z-index:-1;/*描画を一番下に*/
width: 100%;
height: 100%;
background-color:#f3f3f3;/*背景色*/
}
#wrapper{
position: relative;/*描画を#particles-jsよりも上にするためposition:relative;を指定*/
z-index: 1;/*z-indexの数字を大きくすることで描画を#particles-jsよりも上に*/
width:100%;
height: 100%;
}自作のJS内の書き方
particlesJS("particles-js",{
"particles":{
"number":{
"value":125,//この数値を変更すると紙吹雪の数が増減できる
"density":{
"enable":false,
"value_area":400
}
},
"color": {
"value": ["#EA5532", "#F6AD3C", "#FFF33F", "#00A95F", "#00ADA9", "#00AFEC","#4D4398", "#E85298"]//紙吹雪の色の数を増やすことが出来る
},
"shape":{
"type":"polygon",//形状はpolygonを指定
"stroke":{
"width":0,
},
"polygon":{
"nb_sides":5//多角形の角の数
}
},
"opacity":{
"value":1,
"random":false,
"anim":{
"enable":true,
"speed":20,
"opacity_min":0,
"sync":false
}
},
"size":{
"value":5.305992965476349,
"random":true,//サイズをランダムに
"anim":{
"enable":true,
"speed":1.345709068776642,
"size_min":0.8,
"sync":false
}
},
"line_linked":{
"enable":false,
},
"move":{
"enable":true,
"speed":10,//この数値を小さくするとゆっくりな動きになる
"direction":"bottom",//下に向かって落ちる
"random":false,//動きはランダムにならないように
"straight":false,//動きをとどめない
"out_mode":"out",//画面の外に出るように描写
"bounce":false,//跳ね返りなし
"attract":{
"enable":false,
"rotateX":600,
"rotateY":1200
}
}
},
"interactivity":{
"detect_on":"canvas",
"events":{
"onhover":{
"enable":false,
},
"onclick":{
"enable":false,
},
"resize":true
},
},
"retina_detect":true
});
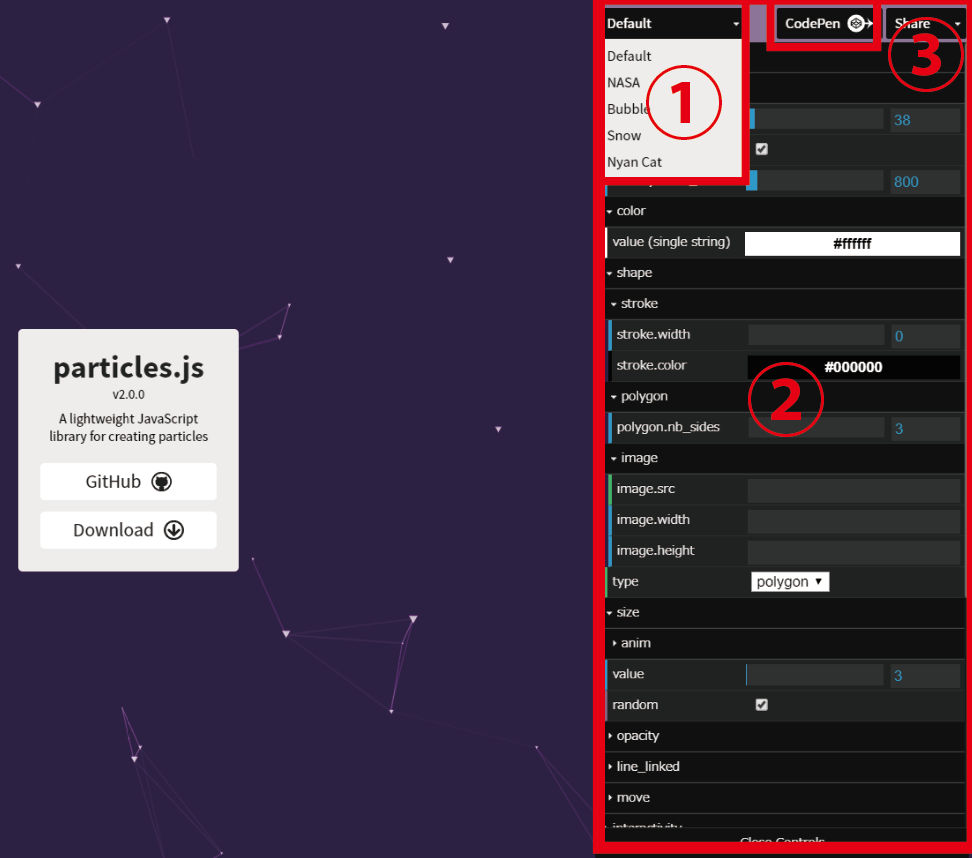
■ ジェネレーターを使ってオリジナルの動きを作成する方法
particles.js(https://vincentgarreau.com/particles.js/)のオンラインジェネレーターへアクセスし、
右側にあるツール内の項目を選択・数値変更を行う。最後に「Codepen」ボタンを押すと自作したソースコードが表示される。

①プルダウンからベースになる形状を選択。
②各項目の変更を行います。変更は左画面にプレビューされる。
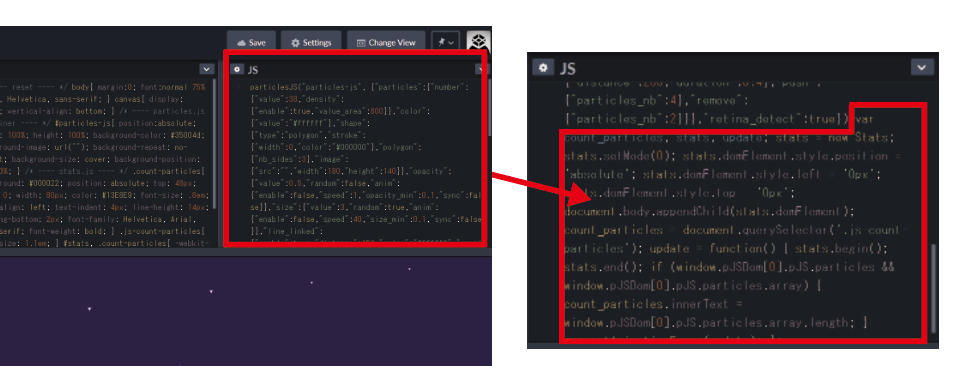
③「Codepen」ボタンを押すと自作したソースコードが別ウィンドウで開く。
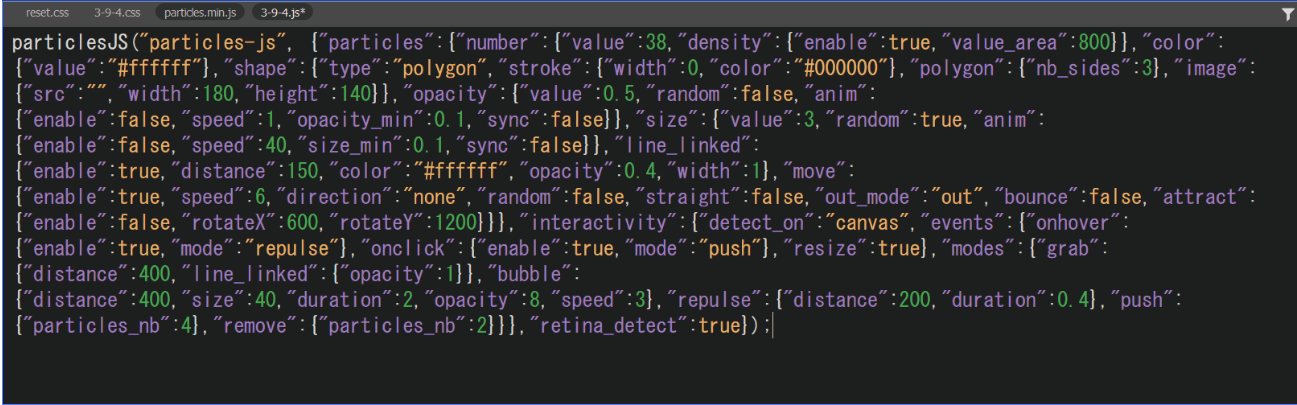
④ CadePen内にコードが表示されたらJS項目内のみをコピーする。
その際、下の方に書かれている「var count_particles, stats, update;・・・」以下は必要のないコードなのでコピーしない。

⑤ 自作のJavaScriptファイルに④でコピーしたソースコードを貼り付けて保存する。

バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!




