動くWebデザイン
アイディア帳
jQueryとCSSアニメーションを
はじめたばかりの方へ
Webデザインのスクール講師が
「動かしたいパーツ」ごとの
逆引きリストをつくりました
ご購入はこちらから!
書籍もあるよNews
【コード使用に関しての注意とお願い】
動くWebデザインアイデア帳のサイトの一般公開は、「2024年8月末まで」となります。
2024年9月からは書籍購入者限定で閲覧できる形に変更となります。(電子書籍含む)
CSSやJavaScriptを読み込む際 https://coco-factory.jp からはじまるリンク(例:<link rel="stylesheet" type="text/css" href="https://coco-factory.jp/・・・)を使用している場合、サイトがクローズされると影響が出ます。書籍付属のコードをご利用下さい。
閲覧方法につきましてはまたお知らせいたします。
ライブラリを使って手軽に要素を動かそう!(Animate.css × jquery.inview)
最低限おぼえておきたい動き
背景の動き
エリアの動き
画像リンクの動き
テキストの動き
イラスト・オブジェクトの動き
CSSアニメーションの使い方
CSSアニメーションで動きを指定しよう
CSSで要素を変形させよう
jQueryで動く「きっかけ」を指定しよう
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす
<要素を動かす際のポイント>
・サイトの掲載内容に集中できなくなるような動きは入れない
・大事な情報を動かして目立たせる
・ユーザーの視線の流れを考え、下まで読み進めるような動きを取り入れる
・画面遷移時など、ユーザーのアクションに対するフィードバックが直感的に分かるような動きを取り入れる
・ユーザーにコンテンツの楽しさを感じてもらうために動きを取り入れる
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
「動き」を組みあわせると
こんなサイトが出来ます!
このサイトで使用している「動き」を実際のサイトにどう反映したらいいのかを
イメージしていただくために、架空のサンプルサイトを13個つくりました!
動きを取り入れるとウェブデザインにも奥行きが出ますので
是非いろんな組み合わせを試してみてください!
-

- Sample1
女性向けのエステサロンのサイト
-

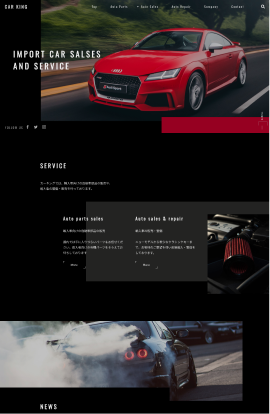
- Sample2
男性向けの輸入車販売代理店のサイト
-

- Sample3
子ども向けの学習塾のサイト
-

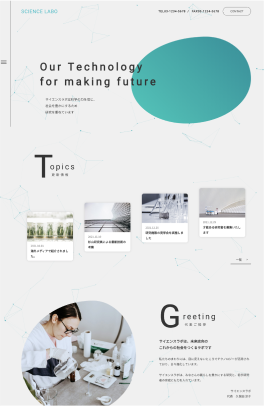
- Sample4
科学的な研究所のサイト
-

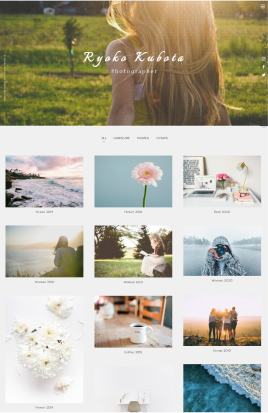
- Sample5
写真が並ぶギャラリーサイト
-

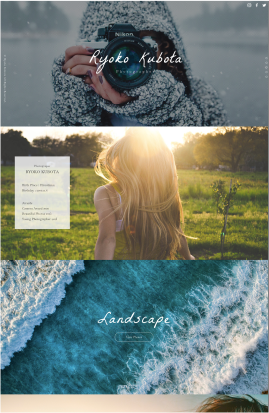
- Sample6
大きく写真を見せるポートフォリオサイト
-

- Sample7
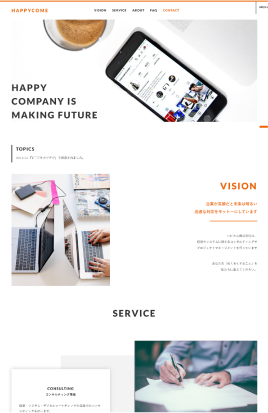
ミニマルな企業サイト
-

- Sample8
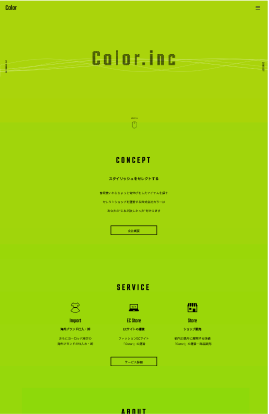
先進的な企業サイト
-

- Sample9
堅実的な企業サイト
-

- Sample10
映画・音楽のエンタメ系サイト
-

- Sample11
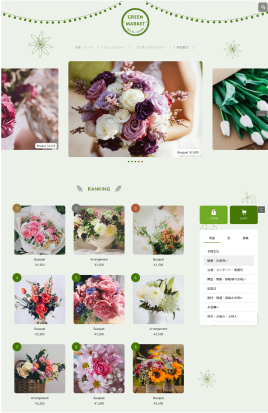
フラワーショップのECサイト
-

- Sample12
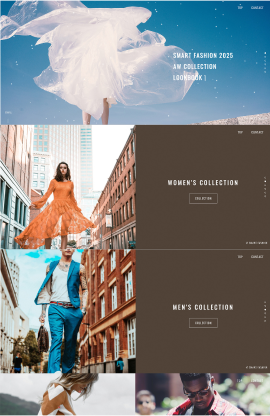
アパレルのブランディングサイト
-

- Sample13
和風の老舗料亭のサイト
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
書籍購入者限定特典!
ご購入いただいた方に特典をご用意しました。
ご注文をされた注文番号や書店名を書き込み
申し込みフォームよりお申し込みください。
登録していただいたメールアドレスに情報をお送りします。
特典1
サンプルサイトを13個、zipでプレゼント!
動きを組み合わせた事例のサンプルサイト13個のソースコードをzipでプレゼントします!
特典2
【終了しました】2023年10月1日開催!無料ワークショップ講座受講!
動くWebの中でアクセス数が多かった上位3つの動きを、手を動かしながら学ぶ無料のWS講座を開催。抽選25名様。※このワークショップは終了しました。
特典3
「印象」編のサンプルコード一部を先行プレゼント!
スクロールに連動して現れる様々な動きを28個詰め合わせたサンプルコードを先行でプレゼントします!
このサイトをつくった人

久保田 涼子 Ryoko Kubota
1982年生まれ、広島市出身。東京都在住。
東京女子大学 文理学部 心理学科卒業。
「ワクワクするモノ・時間・場所を生み出す」をテーマにものづくりを行うフリーランスクリエイター。WEB 制作ナレーター業務 Coco-Factory の代表をつとめ、国内外のウェブサイトをトータルプロデュースする他、デジタルハリウッドSTUDIO 講師としてオンライン講座や教材開発、ワークショップ開発に多数携わる。
著書「Webデザイン良質見本帳(SBクリエイティブ 2017)」

杉山 彰啓 Akihiro Sugiyama
1984年生まれ、東京都出身・在住。
大手システム開発系企業にて、移動ロボットの走行制御プログラミング開発に従事し現在は、フリーランスとしてWEB のフロントエンドを中心とした開発に携わる。
デジタルハリウッドSTUDIOで講師を行いながら、YouTubeやアプリ開発のディレクター、茨城県鹿行地区のNo1 ポータルサイト locoty(ロコティー)の運営などマルチに活動を行う。
企画やデバッグに
ご協力いただいた方々(敬称略)
全国のデジタルハリウッドSTUDIOの在卒業生、講師、スタッフの皆さん / 秋吉真里奈 / 阿諏訪聡美 / 飯田沙絵佳 / 岩田晶葉 / 伊藤哲朗 / 五十嵐大樹 / 一杉あみ / 植木美穂 / 梅木勇輝 / 遠藤雅俊 / 大山和美 / 大畠昌也 / 小田切美音 / 葛西美歌 / 柿島奈美 / 加藤 真美 / 鴨志田京子 / 川井真裕美 / 栗谷幸助 / 小池 優子 / 小島ひな / 小寺 香澄 / 小林美紀子 / 近藤里虹 / 櫻井美保 / 柴田いづみ / 鈴木真実 / スチュアート亮子 / 谷本浩治 / 田丸俊樹 / 築地海露穂 / 津久井智子 / 中野拓 / 中村早雪 / 西田優香 / 西田あやの / 西原礼奈 / 野澤由史子 / 花川雄太 / 浜中望帆 / 羽深小百合 / 林 桃子 / 廣重千晶 / 福井克彦 / 圃本さあや / 堀内崇子 / 堀部葵 / 松浦和佳 / 馬渡絢美 / 三橋功 / 山下継太 / ソシム株式会社 片柳様 三浦様 中村様 / 他 サポート・助言・応援をしてくださった皆さん









