背景の動き
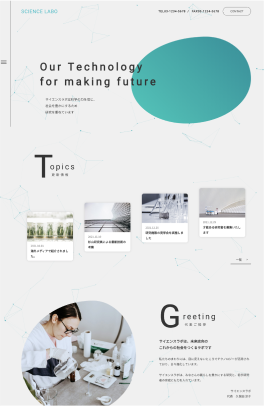
-流体シェイプ-
See the Pen 5-3 流体シェイプ by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
HTML内の<div>タグに対し、CSSで水平方向と垂直方向の半径をアニメーションで細かく変化させ無限に再生を繰り返す。
※技術提供:株式会社DONGURI
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-3.css"> </head> - body内のアニメーションを表示させたい場所にHTMLを記載します。
<div class="fluid"></div>
自作のCSS内の書き方
※border-radius の値は「Fancy Border Radius Generator」(https://9elements.github.io/fancy-border-radius/)」などのジェネレーターを使うと数値が出しやすい。
.fluid {
width:40vh;/*横幅*/
height: 40vh;/*縦幅*/
background:#fff100;/*背景色*/
animation: fluidrotate 30s ease 0s infinite;/*アニメーションの設定*/
}
@keyframes fluidrotate {
0%, 100% {
border-radius: 63% 37% 54% 46%/55% 48% 52% 45%;
}
14% {
border-radius: 40% 60% 54% 46%/49% 60% 40% 51%;
}
28% {
border-radius: 54% 46% 38% 62%/49% 70% 30% 51%;
}
42% {
border-radius: 61% 39% 55% 45%/61% 38% 62% 39%;
}
56% {
border-radius: 61% 39% 67% 33%/70% 50% 50% 30%;
}
70% {
border-radius: 50% 50% 34% 66%/56% 68% 32% 44%;
}
84% {
border-radius: 46% 54% 50% 50%/35% 61% 39% 65%;
}
}
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!