アニメーションの指定方法
このサイトで紹介しているサンプルコードの多くは、CSSのanimation プロパティを使用して動かしています。
※transitionプロパティを使うこともできますが、より細かい動きの設定が可能なanimationを主に採用しています。
アニメーションの基本設定は、animation-nameにつけた名前に対し、keyframesで動きの変化を指定します。
また、アニメーションの繰り返しや、変化する時間の調整などの設定も追加できます。
See the Pen CSSアニメーションで動きを指定しよう by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
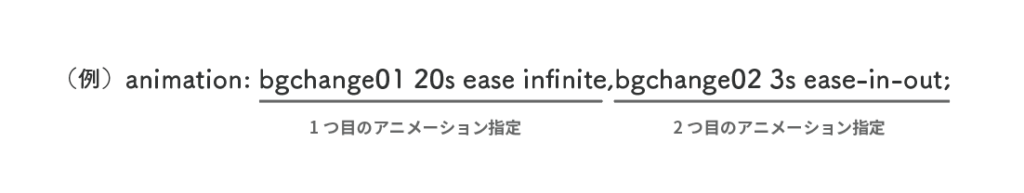
アニメーションはまとめて指定できます!

アニメーションの種類を2つ以上組み合わせる時は、カンマで区切ります!

See the Pen CSS アニメーションで動きを指定しよう by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
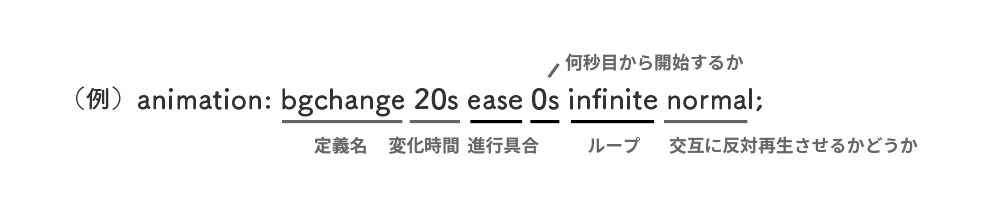
1.アニメーションの定義名(animation-name)
(例)animation-name: fadeInAnime;アニメーションの定義名は半角英数字で自由に決めることが可能。
animation-nameにつけた定義名に対し、keyframesでアニメーションの開始から終了までの変化を指定。
@keyframes fadeInAnime {
0%{
/*ここに開始のCSSを記述*/
}
100%{
/*ここに終了のCSSを記述*/
}
}※0%~100%の間には20%、60%といった間の動きの設定の追加も可能。
※0%~100%はfrom と to でも代用できます。
@keyframes fadeInAnime {
from{
/*ここに開始のCSSを記述*/
}
to{
/*ここに終了のCSSを記述*/
}
}2. アニメーションの開始と終了時の状態を指定(animation-fill-mode)
(例)animation-fill-mode:backwards;none→指定なし。初期値。
forwards→元の状態に戻らずアニメーション最後の状態を維持
backwards→アニメーションの最初の状態に戻る
both→backwardsとforwardsの両方の状態を適用
3. アニメーション1回分の時間の長さを指定(animation-duration)
(例)animation-duration:3s;1.5秒なら→1.5s(初期値は0)
4. 動きをループさせる(animation-iteration-count)
(例)animation-iteration-count:infinite;infinite→無限に再生を繰り返す
数値→数値で再生回数を指定する(初期値は1)
5. アニメーションの進行具合を操作(animation-timing-function)
(例)animation-timing-function:ease;ease→初期値:開始時と終了時が緩やかに変化
ease-in→開始時は緩やかに変化、終了に近づくと早く変化
ease-out→開始時は早く変化し、終了時は緩やかに変化
ease-in-out→開始時と終了時は、かなり緩やかに変化
linear→開始から終了まで一定に変化
steps(数値, start または end)→パラパラ漫画のように数値をコマ数で変化
cubic-bezier(数値をカンマ区切りで4つ指定)→変化の進行割合を3次ベジェ曲線で指定
6. アニメーションの開始を遅らせる(animation-delay)
(例)animation-delay: 0.5s;3秒なら→3s(初期値は0)
7. アニメーション再生の向きを順方向、逆方向、前後反転のいずれにするかを決める(animation-direction)
(例)animation-direction:normal;normal→初期値:普通方向の再生で動きを繰り返す
reverse→逆方向の再生で動きを繰り返す
alternate→奇数回では普通方向、偶数回では逆方向の再生で動きを繰り返す
alternate-reverse→毎回逆方向の再生、奇数回では逆方向、偶数回では普通方向
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!




