背景の動き
-幾何学模様-
動きを実現する仕組み
particles.jsというライブラリのオンラインジェネレーターを利用して描画を行い、HTML内の<div>タグの背景に指定する。
[使用するライブラリ]
particles.js(https://vincentgarreau.com/particles.js/)
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-4.css"> </head> - body内の背景アニメーションを表示させたい場所にHTMLを記載します。
<div id="particles-js"></div> <div id="wrapper"> この中にコンテンツが入ります。 <!--/wrapper--></div> - body 終了タグ直前にparticle.jsと、動きを制御する自作のJS の2 つを読み込みます。
<script src="http://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <!--自作のJS--> <script src="js/5-4.js"></script> </body>
自作のCSS内の書き方
particle.jsで描画されたエリア(#particle-js)の上にコンテンツ(#wrapper)を設置する設定を行う。
html,body{
height: 100%;/*高さを100%にして描画エリアをとる*/
}
#particles-js{
position:fixed;/*描画固定*/
z-index:-1;/*描画を一番下に*/
width: 100%;
height: 100%;
background-color:#35004D;/*背景色*/
}
#wrapper{
position: relative;/*描画を#particles-jsよりも上にするためposition:relative;を指定*/
z-index: 1;/*z-indexの数字を大きくすることで描画を#particles-jsよりも上に*/
width:100%;
height: 100%;
}自作のJS内の書き方
particlesJS("particles-js",{
"particles":{
"number":{
"value":38,//この数値を変更すると幾何学模様の数が増減できる
"density":{
"enable":true,
"value_area":800
}
},
"color":{
"value":"#ffffff"//色
},
"shape":{
"type":"polygon",//形状はpolygonを指定
"stroke":{
"width":0,
},
"polygon":{
"nb_sides":3//多角形の角の数
},
"image":{
"width":190,
"height":100
}
},
"opacity":{
"value":0.664994832269074,
"random":false,
"anim":{
"enable":true,
"speed":2.2722661797524872,
"opacity_min":0.08115236356258881,
"sync":false
}
},
"size":{
"value":3,
"random":true,
"anim":{
"enable":false,
"speed":40,
"size_min":0.1,
"sync":false
}
},
"line_linked":{
"enable":true,
"distance":150,
"color":"#ffffff",
"opacity":0.6,
"width":1
},
"move":{
"enable":true,
"speed":6,//この数値を小さくするとゆっくりな動きになる
"direction":"none",//方向指定なし
"random":false,//動きはランダムにしない
"straight":false,//動きをとどめない
"out_mode":"out",//画面の外に出るように描写
"bounce":false,//跳ね返りなし
"attract":{
"enable":false,
"rotateX":600,
"rotateY":961.4383117143238
}
}
},
"interactivity":{
"detect_on":"canvas",
"events":{
"onhover":{
"enable":false,
"mode":"repulse"
},
"onclick":{
"enable":false
},
"resize":true
}
},
"retina_detect":true
});
■ ジェネレーターを使ってオリジナルの動きを作成する方法
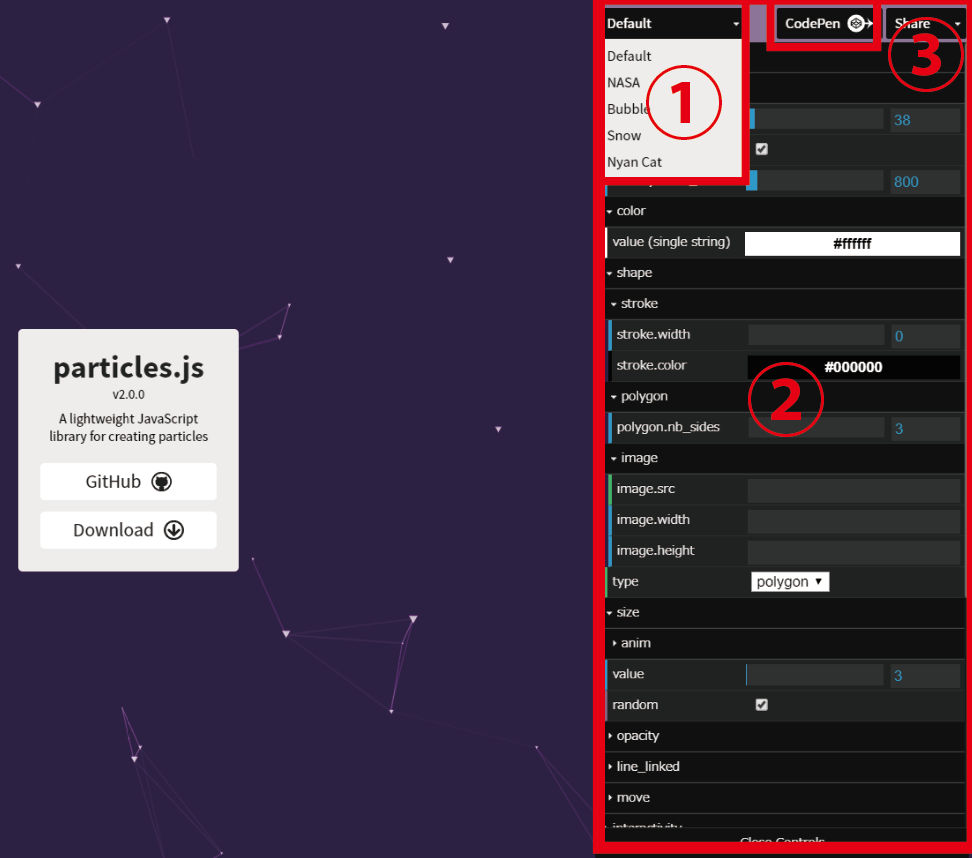
particles.js(https://vincentgarreau.com/particles.js/)のオンラインジェネレーターへアクセスし、
右側にあるツール内の項目を選択・数値変更を行う。最後に「Codepen」ボタンを押すと自作したソースコードが表示される。

①プルダウンからベースになる形状を選択。
②各項目の変更を行います。変更は左画面にプレビューされる。
③「Codepen」ボタンを押すと自作したソースコードが別ウィンドウで開く。
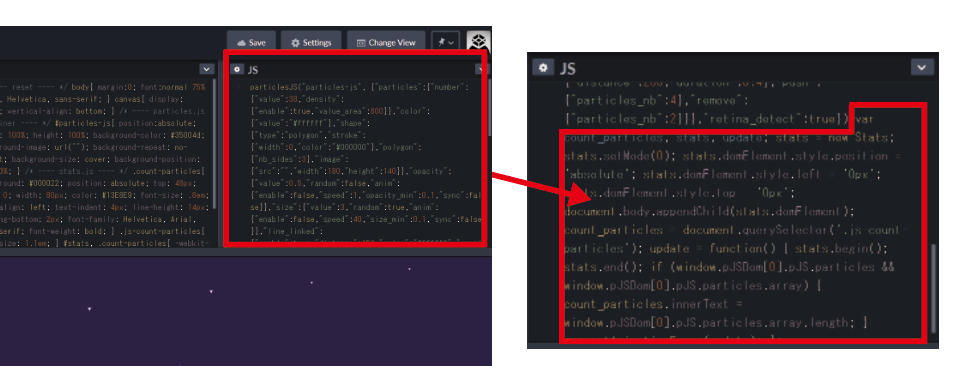
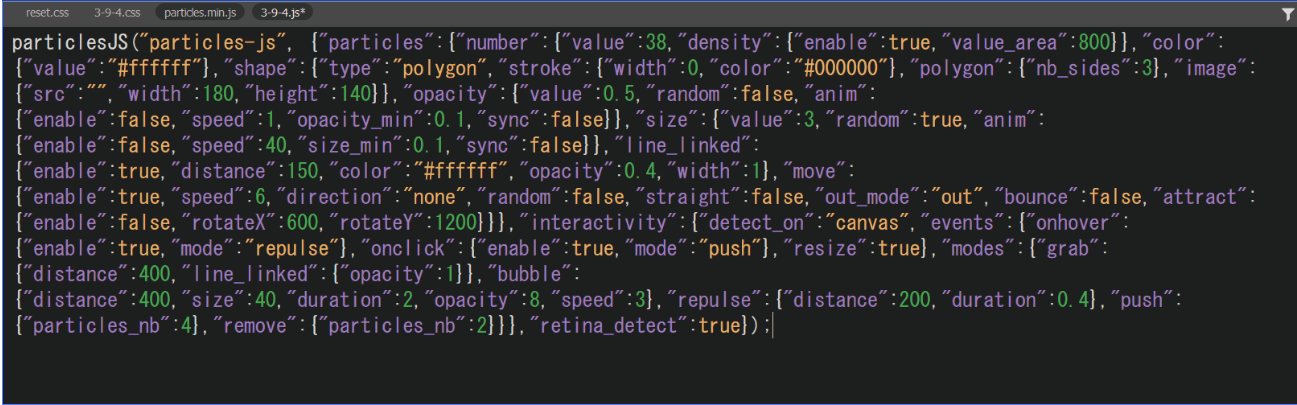
④ CadePen内にコードが表示されたらJS項目内のみをコピーする。
その際、下の方に書かれている「var count_particles, stats, update;・・・」以下は必要のないコードなのでコピーしない。

⑤ 自作のJavaScriptファイルに④でコピーしたソースコードを貼り付けて保存する。

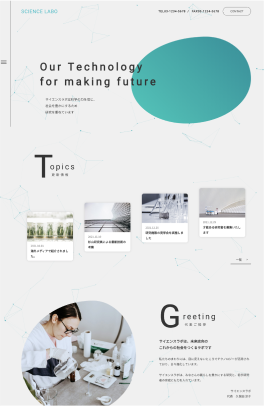
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!