このサイト内に掲載している多くの動きは、比較的難易度が低いjQueryというライブラリを採用しています。

jQueryは、JavaScriptを短く簡単に記述できるライブラリです。
代表的なライブラリはその他にも、React、Vue.js、Angular.js などがあり、使用するライブラリによってソースコードの書き方や難易度は変わってきます。
ここでは、jQueryと、jQueryの文法で書いた自作のJavaScriptをHTMLに設置する方法を解説します。
jQueryの設置方法
jQueryのHTMLへの設置方法は、以下の2つの方法があります。
- jQueryのサイトからソースコードをダウンロードして設置する方法
- jQueryをダウンロードせずにインターネット経由でjQueryを読み込んで設置する方法
今回は2.jQueryをダウンロードせずにインターネット経由でjQueryを読み込んで設置する方法(コンテンツ・デリバリー・ネットワーク(CDN)を使用する方法とも言います)を採用します。
※注意:2の場合は、PCがインターネットにつながっていないと動きませんのでご注意ください。

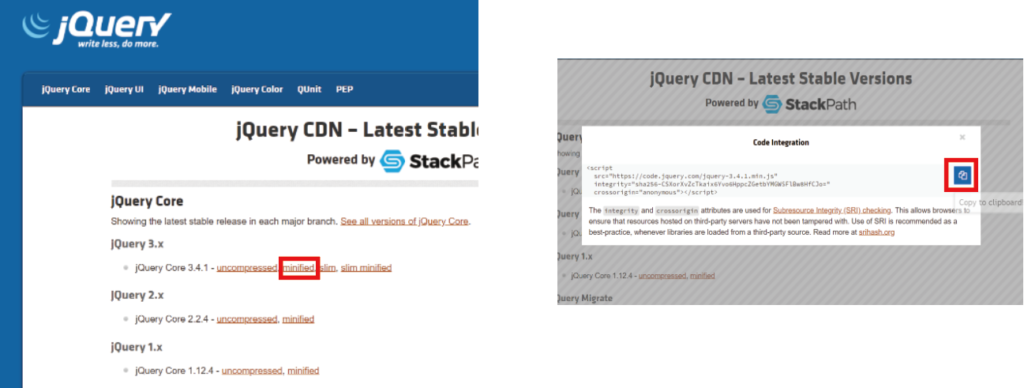
- jQueryのソースコードをコピーするサイト(https://code.jquery.com/)から「minified」をクリックした後、コピーマークを押してソースコードをコピーします。
- コピーしたソースコードをHTML内</body>の直前に貼り付けるとjQueryを使用する準備が完了です。
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
</body>※このサイトのjQueryのバージョンは2018年から書籍執筆を行った関係で3.4.1を利用しています
※jQueryのCDNの提供はjQuery以外にもGoogle、Microsoftなどがあります。
※初心者の方で様々なサイトを参照したことが原因で、HTML内に2つ以上の種類・バージョン違いのjQueryを読み込んでいるケースをよく見かけますので気を付けてください!
<!--Google提供のjQueryはこんな書き方-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!--Microsoft提供のjQueryはこんな書き方-->
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.js"></script>自作のJavaScriptの設置方法
jQueryを設置した後、自作のJavaScriptファイルをつくり、その中に動きの指示を書きます。

- エディタを開き、ファイルの拡張子を「.js」とし、JavaScriptファイルとして保存。
- 作成したJavaScriptファイルはjsフォルダに格納。
- HTML内のbody終了タグ直前にjQuery、自作のJavaScriptファイルの順番に設置。
※順番を間違えると動きません。
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<!--必ずjQueryの下に自作のJSを設置しましょう。順番を間違えると動きません!!-->
<script src="js/script.js"></script>
</body>プラグイン(jQueryをベースにしたスライダーなどの拡張機能)を利用する場合は、
1. jQuery、2. プラグインのJavaScript、3. 自作のJavaScriptの順番に設置。
※順番を間違えると動きません。
<!--1.jQuery-->
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<!--2.プラグイン-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<!--3.自作のJavaScript-->
<script src="js/script.js"></script>
</body>基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!




