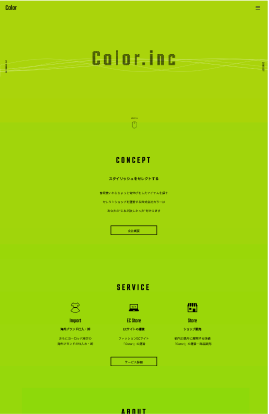
背景の動き
-粒子が集まってタイポグラフィーを形成する-
See the Pen 5-17 粒子が集まってタイポグラフィーを形成する by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
particleText.jsというライブラリを使い、HTML内の<canvas>タグに粒子が集まってテキストになるアニメーションを描写する。
[使用するライブラリ]
particleText.js(https://github.com/55Kaerukun/particleText.js)
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-17.css"> </head> - body内の粒子を表示させたい場所にHTMLを記載します。
<div id="wrapper"> <canvas id="particle"></canvas> <!--/wrapper--></div> - body終了タグ直前に jQuery、particleText.jsと、動きを制御する自作のJS の3 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="js/particleText.js"></script><!--https://github.com/55Kaerukun/particleText.jsからダウンロードして使用--> <!--自作のJS--> <script src="js/5-17.js"></script> </body>
自作のCSS内の書き方
画面全体に効果を設定したい場合は、下記のように設定する。
#wrapper{
/*描画されるテキストを中央寄せにする*/
display:flex;
justify-content: center;
align-items: center;
}
#particle{
width:100%;
height: 100vh;
vertical-align: bottom;/*canvasタグ下に余白が生まれるのを防ぐ*/
}自作のJS内の書き方
$("#particle").particleText({
text: "If you can dream it<br>you can do it.<br>日本語もいけるよ", // 表示させたいテキスト。改行の場合は<br>追加
colors:["#fff","#ccc", "#ddd"], // パーティクルの色を複数指定可能
speed: "high", // slow, middle, high の3つから粒子が集まる速さを選択
});※テキストが横に長いと画面からはみ出て非表示になります。その場合は改行を利用して表示させます。
※particleText.js本体の中では、font-familyの指定や、粒子の数の指定が出来ます。
レイアウトによって調整してください。
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!