背景の動き
-背景色が時間変化-
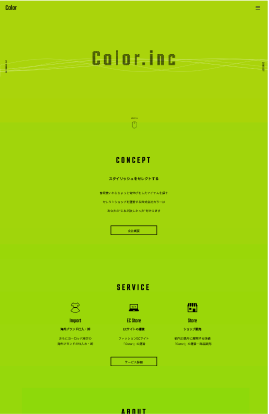
See the Pen 5-1 背景色が時間変化 by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
HTML内の<body>タグに対し、CSSのアニメーションを使い、変化させたい色や変化の時間を設定し動作を繰り返す。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-1.css"> </head> - bodyに対してCSSを適応します。
<body></body>
自作のCSS内の書き方
body{
animation: bgchange 20s ease infinite;/*変化の時間を変更したい場合は20sの部分を好きな時間に変更*/
}
@keyframes bgchange{
0% {background:#ffe6e1;}/*変化させたい色*/
25% {background:#fdcb9e;}/*変化させたい色*/
50% {background:#fdcbc1;}/*変化させたい色*/
75% {background:#ffff8c;}/*変化させたい色*/
90% {background:#b2dffb;}/*変化させたい色*/
100% {background:#ffe6e1;}/*変化させたい色*/
}この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!