画像リンクの動き
-キラッ-
動きを実現する仕組み
キラッの要素のはみ出している部分を隠すためのマスクをつくり、CSSのoverflow:hidden;を使って隠す。
マスクの疑似要素beforeに斜めの細長い縦長の背景色つくり、キラッの基点となる場所よりさらに左の見えていない場所から右端へアニメーションをつかって流す。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/7-8.css"> </head> - body内の画像リンクを表示させたい場所に以下のHTMLを記載します。
<div class="shine"><a href="#"><span class="mask"><img src="img/01.jpg" alt=""></span></a></div>
自作のCSS内の書き方
/* キラッ */
.shine span.mask{
position: relative;/*キラッの基点となる位置を定義*/
display: block;
line-height: 0;/*行の高さを0にする*/
overflow: hidden;/*拡大してはみ出る要素を隠す*/
}
.shine span.mask::before {
position: absolute;
content:"";
width: 50%;/*キラッの横幅*/
height: 100%;/*キラッの縦幅*/
top: 0;/*.shine span.maskのトップ0を基点*/
left: -75%;/*画面の見えていない左から右へ移動するスタート地点*/
background: linear-gradient(to right, rgba(255,255,255,0) 0%, rgba(255,255,255,.3) 100%);
transform: skewX(-25deg);/*背景白透過を斜めに*/
}
.shine span.mask:hover::before {/*hoverした時の変化*/
animation: shine 0.7s;/*アニメーションの名前と速度を定義*/
}
@keyframes shine {
100% {
left: 125%;/*画面の見えていない左から右へ移動する終了地点*/
}
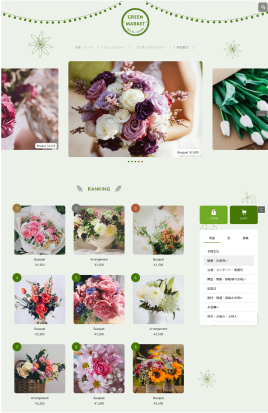
}この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!