画像リンクの動き
-画像が拡大-
動きを実現する仕組み
CSSのscaleを使い、hoverをしたら画像を拡大させる。
拡大した時にはみ出す画像を隠すためのマスクをつくり、CSSのoverflow:hidden;を使って隠す。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/7-1.css"> </head> - body内の画像リンクを表示させたい場所に以下のHTMLを記載します。
<div class="zoomIn"><a href="#"><span class="mask"><img src="img/01.jpg" alt=""></span></a></div>
自作のCSS内の書き方
/* 画像の拡大 */
.zoomIn img{
transform: scale(1);
transition: .3s ease-in-out;/*移り変わる速さを変更したい場合はこの数値を変更*/
}
.zoomIn a:hover img{/*hoverした時の変化*/
transform: scale(1.2);/*拡大の値を変更したい場合はこの数値を変更*/
}
/* 画像のマスク */
.mask{
display: block;
line-height: 0;/*行の高さを0にする*/
overflow: hidden;/*拡大してはみ出る要素を隠す*/
}
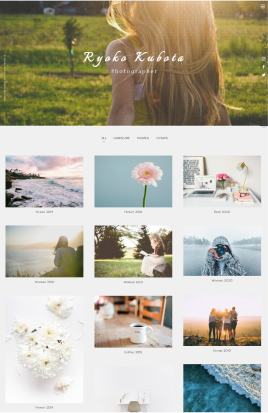
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!