画像リンクの動き
-回転+テキスト(Y 軸)-
See the Pen 7-17 回転+テキスト(Y軸) by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
背景色がついた画像と同じ大きさのテキストのエリアが、hoverをすると0.35秒かけてY軸(横軸)に回転しながら透過0→出現。
hoverをすると画像がY軸(横軸)に回転し、透過0になる。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/7-17.css"> </head> - body内の画像リンクを表示させたい場所に以下のHTMLを記載します。
<div class="flipY"><a href="#"><img src="img/03.jpg" alt=""><span class="cap">回転Y軸+テキストが出現 flipY</span></a></div>
自作のCSS内の書き方
/* 回転Y軸
----------------------------- */
.flipY a{/*テキストの基点となる位置を定義*/
position: relative;
display: block;
}
.flipY img {
transition: all 0.35s ease;/*移り変わる速さを変更したい場合はこの数値を変更*/
backface-visibility: hidden;/*三次元になった際に裏面を可視化させない*/
}
.flipY a:hover img {/*hoverした時の変化*/
transform: rotateY(-180deg);
opacity: 0;
}
.flipY span.cap {
/*ここからエリアの絶対配置の指定*/
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
/*ここまでエリアの絶対配置の指定*/
transition: all 0.35s ease;/*移り変わる速さを変更したい場合はこの数値を変更*/
transform: rotateY(90deg);/*横軸に回転*/
transform-origin: 50% 0%;/*回転する基点*/
opacity: 0;
background:#333;/*背景色*/
color: #fff;/*テキストの色を変えたい場合はここを修正*/
/*ここからテキスト中央寄せの指定*/
display: flex;
justify-content: center;
align-items: center;
/*ここまでテキスト中央寄せの指定*/
}
.flipY a:hover span.cap {/*hoverした時の変化*/
transform: rotateY(0);/*横軸に回転*/
opacity: 1;
transition-delay: 0.15s;/*移り変わる速さを変更したい場合はこの数値を変更*/
}
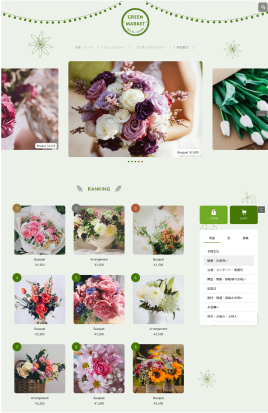
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!