テキストの動き
-タイピング風に出現-
See the Pen 8-10 タイピング風に出現 by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
動きを実現する仕組み
JavaScriptで、画面が読み込まれたらTextTypingというクラス名の子要素1文字づつに<span>タグを付与する。
<span>タグにはあらかじめCSSで非表示の指定をしておく。
画面が読み込まれた時と、スクロールをした時に<span>タグを非表示から表示に切り替える。
文字列後ろの線はCSSのアニメーションを使いTextTypingクラスの疑似要素(after)に透過0から1を繰り返すように指定する。
[使用するライブラリ]
*jQuery
※タイピングのスピードの調整などもっと複雑な動きを実現したい場合は、Typed.js(https://github.com/mattboldt/typed.js)というJavaScriptライブラリがおすすめです。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/8-10.css"> </head> - body内のテキストを表示させたい場所にHTMLを記載します。
<p class="TextTyping">ABCDEFGHIJKLMN</p> - body 終了タグ直前にjQueryと、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <!--自作のJS--> <script src="js/8-10.js"></script> </body>
自作のCSS内の書き方
.TextTyping span {
display: none;
}
/*文字列後ろの線の設定*/
.TextTyping::after {
content: "|";
animation: typinganime .8s ease infinite;
}
@keyframes typinganime{
from{opacity:0}
to{opacity:1}
}
自作のJS内の書き方
// TextTypingというクラス名がついている子要素(span)を表示から非表示にする定義
function TextTypingAnime() {
$('.TextTyping').each(function () {
var elemPos = $(this).offset().top - 50;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
var thisChild = "";
if (scroll >= elemPos - windowHeight) {
thisChild = $(this).children(); //spanタグを取得
//spanタグの要素の1つ1つ処理を追加
thisChild.each(function (i) {
var time = 100;
//時差で表示する為にdelayを指定しその時間後にfadeInで表示させる
$(this).delay(time * i).fadeIn(time);
});
} else {
thisChild = $(this).children();
thisChild.each(function () {
$(this).stop(); //delay処理を止める
$(this).css("display", "none"); //spanタグ非表示
});
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
TextTypingAnime();/* アニメーション用の関数を呼ぶ*/
});// ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on('load', function () {
//spanタグを追加する
var element = $(".TextTyping");
element.each(function () {
var text = $(this).html();
var textbox = "";
text.split('').forEach(function (t) {
if (t !== " ") {
textbox += '<span>' + t + '</span>';
} else {
textbox += t;
}
});
$(this).html(textbox);
});
TextTypingAnime();/* アニメーション用の関数を呼ぶ*/
});// ここまで画面が読み込まれたらすぐに動かしたい場合の記述
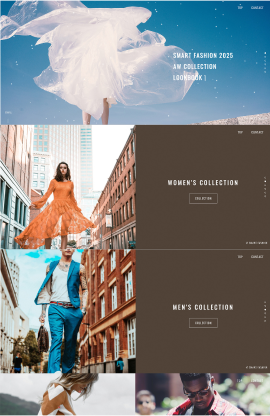
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!