テキストの動き
-滑らかに出現-
See the Pen 8-16 滑らかに出現 by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
動きを実現する仕組み
JavaScriptで動きのきっかけ(画面が読み込まれたら、スクロールしたら)を判別し、HTML内のsmoothTextTriggerにsmoothTextAppearというクラス名を付与する。
クラス名が付与されたらCSSのアニメーションを使って、傾斜がついている文字列を水平に戻す。
外側の親要素 smoothText にoverflow:hidden;をかけ、はみ出している部分を隠し滑らかに出現させる。
[使用するライブラリ]
*jQuery
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/8-16.css"> </head> - body内のテキストを表示させたい場所にHTMLを記載します。
<p><span class="smoothText"><span class="smoothTextTrigger">テキストが滑らかに出現</span></span></p> - body 終了タグ直前にjQueryと、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <!--自作のJS--> <script src="js/8-16.js"></script> </body>
自作のCSS内の書き方
span.smoothText {
overflow: hidden;
display: block;
}
/* アニメーションで傾斜がついている文字列を水平に戻す*/
span.smoothTextTrigger{
transition: .8s ease-in-out;
transform: translate3d(0,100%,0) skewY(12deg);
transform-origin: left;
display: block;
}
span.smoothTextTrigger.smoothTextAppear{
transform: translate3d(0,0,0) skewY(0);
}自作のJS内の書き方
// smoothTriggerにsmoothTextAppearというクラス名を付ける定義
function SmoothTextAnime() {
$('.smoothTextTrigger').each(function(){ //smoothTextTriggerというクラス名が
var elemPos = $(this).offset().top-50;//要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight){
$(this).addClass('smoothTextAppear');// 画面内に入ったらsmoothTextAppearというクラス名を追記
}else{
$(this).removeClass('smoothTextAppear');// 画面外に出たらsmoothTextAppearというクラス名を外す
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
SmoothTextAnime();/* アニメーション用の関数を呼ぶ*/
});// ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on('load', function () {
SmoothTextAnime();/* アニメーション用の関数を呼ぶ*/
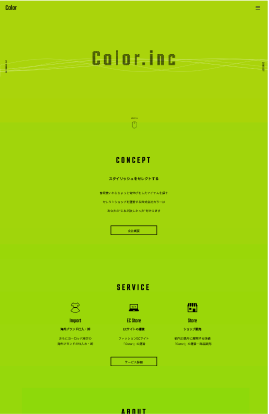
});// ここまで画面が読み込まれたらすぐに動かしたい場合の記述この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!