テキストの動き
-アルファベットがランダムに変化して出現-
See the Pen 8-6 アルファベットがランダムに変化して出現 by 動くWebデザインアイディア帳 (@ugokuweb)on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
動きを実現する仕組み
「shuffle-text」というライブラリを使いjs_typingとついた要素のアルファベットをランダムに変化させる。
画面を少し動かす度にアルファベットがシャッフルしないよう、一度アニメーションをした文字列には endAnime というクラス名をJavaScriptで付与し、endAnimeとついた文字列は動かさないようにする。
[使用するライブラリ]
*jQuery
*shuffle-text(https://ics.media/entry/15498/)
HTMLの書き方
- body内のテキストを表示させたい場所にHTMLを記載します。
<p class="js_typing">TEXT animation</p> - body 終了タグ直前に jQuery、shuffle-text.jsと、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/shuffle-text@0.3.0/build/shuffle-text.min.js"></script> <!--自作のJS--> <script src="js/8-6.js"></script> </body>
自作のJS内の書き方
var arr = []
//初期値の設定
function TypingInit() {
$('.js_typing').each(function (i) { //js_typingクラスを全て処理をおこなう
arr[i] = new ShuffleText(this);//動作させるテキストを配列に格納
});
}
//スクロールした際のアニメーションの設定
function TypingAnime() {
$(".js_typing").each(function (i) {
var elemPos = $(this).offset().top - 50;//要素より、50px上の
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll >= elemPos - windowHeight) {
if(!$(this).hasClass("endAnime")){//endAnimeのクラスがあるかチェック
arr[i].start();//配列で登録テキストのアニメーションをおこなう
arr[i].duration = 800;//テキストが最終変化するまでの時間※規定値600
$(this).addClass("endAnime");//1度アニメーションした場合はendAnimeクラスを追加
}
}else{
$(this).removeClass("endAnime"); //範囲外にスクロールした場合はendAnimeのクラスを削除
}
});
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
TypingAnime();/* アニメーション用の関数を呼ぶ*/
});// ここまで画面をスクロールをしたら動かしたい場合の記述
// 画面が読み込まれたらすぐに動かしたい場合の記述
$(window).on('load', function () {
TypingInit(); //初期設定
TypingAnime();/* アニメーション用の関数を呼ぶ*/
});// ここまで画面が読み込まれたらすぐに動かしたい場合の記述
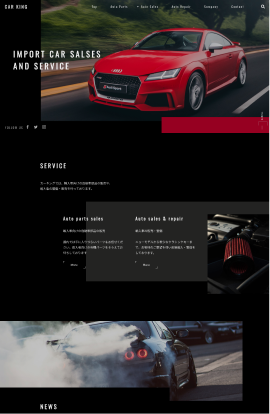
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!