グローバルナビゲーション
-スクロール途中から上部固定-
See the Pen 5-1-6 スクロール途中から上部固定 by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内をスクロールして動きを確かめてね!
動きを実現する仕組み
jQueryを使い、上部固定をスタートさせたい場所のid名を指定する。
id の場所までスクロールをしたらナビゲーションにクラス名を付与する。
クラスが付与されたらCSSのアニメーションを使って固定部分をふわっと出現させる。
[使用するライブラリ]
* jQuery
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-1-6.css"> </head> - body内に上部固定させるナビゲーションとコンテンツのHTMLを記載します。
<header id="header"> <h1>Logo</h1> <nav> <ul id="g-navi"> <li><a href="#area-1">Area1</a></li> <li><a href="#area-2">Area2</a></li> <li><a href="#area-3">Area3</a></li> <li><a href="#area-4">Area4</a></li> </ul> </nav> </header> <main> <section id="area-1"> <h2>Area 1</h2> <p>内容が入ります</p> <!--/area1--></section> <section id="area-2"> <h2>Area 2</h2> <p>内容が入ります</p> <!--/area2--></section> <section id="area-3"><!--Area3まできたらheaderが上部に固定されます。--> <h2>Area 3</h2> <p>内容が入ります</p> <!--/area3--></section> <section id="area-4"> <h2>Area 4</h2> <p>内容が入ります</p> <!--/area4--></section> <!--/main--></main> <footer id="footer"> <small>© copyright.</small> </footer> - body 終了タグ直前に jQuery、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <!--自作のJS--> <script src="js/5-1-6.js"></script> </body>
自作のCSS内の書き方
/*========= 上部固定させるためのCSS ===============*/
#header{
position: fixed;/*fixedを設定して固定*/
height: 70px;/*高さ指定*/
width:100%;/*横幅指定*/
z-index: 999;/*最前面へ*/
/*以下はレイアウトのためのCSS*/
display: flex;
justify-content: space-between;
align-items: center;
background:#333;
color:#fff;
text-align: center;
padding: 20px;
}
/*==ふわっと出現させるためのCSS*/
/* 上に上がる動き */
#header.UpMove{
position: fixed;
width:100%;
animation: UpAnime 0.5s forwards;
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-100px);
}
}
/* 下に下がる動き */
#header.DownMove{
position: fixed;
width:100%;
animation: DownAnime 0.5s forwards;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/*以下は検証用のレイアウトのためのCSS*/
nav ul{
list-style: none;
display: flex;
justify-content: center;
}
nav ul li a{
text-decoration: none;
color: #666;
padding:10px;
}
section{
padding:300px 0;
}
自作のJS内の書き方
//スクロール途中からヘッダーを出現させるための設定を関数でまとめる
function FixedAnime() {
var elemTop = $('#area-3').offset().top;//#area-3の位置まできたら
var scroll = $(window).scrollTop();
if(scroll <= 20){//上から20pxスクロールされたら
$('#header').addClass('DownMove');//DownMoveというクラス名を除き
} else if (scroll >= elemTop){
$('#header').removeClass('UpMove');//#headerについているUpMoveというクラス名を除く
$('#header').addClass('DownMove');//#headerについているDownMoveというクラス名を付与
}else{
if($('#header').hasClass('DownMove')){//すでに#headerにDownMoveというクラス名がついていたら
$('#header').removeClass('DownMove');//DownMoveというクラス名を除き
$('#header').addClass('UpMove');//UpnMoveというクラス名を付与
}
}
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
FixedAnime();/* スクロール途中からヘッダーを出現させる関数を呼ぶ*/
});
// ページが読み込まれたらすぐに動かしたい場合の記述
$(window).on('load', function () {
FixedAnime();/* スクロール途中からヘッダーを出現させる関数を呼ぶ*/
});
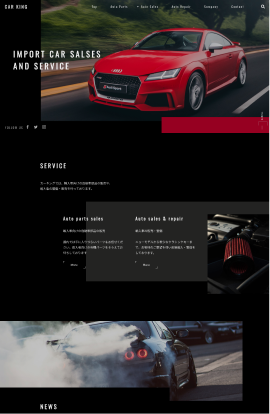
この技術を使ったサンプルサイト
バリエーション
を見る
ドロップダウンメニュー(上)
ドロップダウンメニュー(左)
ドロップダウンメニュー(写真付 上ナビ)
ドロップダウンメニュー(写真付 左ナビ)
スクロールすると上部に固定
スクロールするとハンバーガーメニューに変化
スクロール途中からヘッダーの高さが小さくなる
スクロール途中でヘッダーが消え、上にスクロールすると復活
スクロールすると位置が固定して追従
クリックしたらナビが上から下に出現
クリックしたらナビが下から上に出現
クリックしたらナビが左から右に出現
クリックしたらナビが右から左に出現
クリックしたら背景が全面に広がる
クリックしたら円形背景が拡大(上から)
クリックしたら円形背景が拡大(下から)
クリックしたら円形背景が拡大(右から)
クリックしたら円形背景が拡大(左から)
クリックしたら円形背景が拡大(右上から)
クリックしたら円形背景が拡大(右下から)
クリックしたら円形背景が拡大(左上から)
クリックしたら円形背景が拡大(左下から)
クリックしたら円形背景が拡大(中央から)
クリックしたらナビ背景コンテンツがぼかされる
追従メニューの現在地ハイライト
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!