グローバルナビゲーション
-スクロールすると位置が固定して追従-
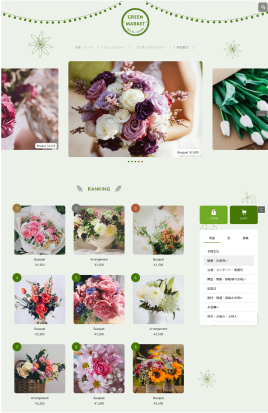
See the Pen 5-1-10 スクロールすると位置が固定して追従 by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
動きを実現する仕組み
CSSのposition: sticky; を使用してナビゲーションエリアを固定。
position: sticky; に対応していないブラウザにはstickyfill.js を読み込んで対応。
JavaScriptでブラウザの横幅が768px 以下になった時にはナビゲーションを下部に移動して追従を解除する。
[使用するライブラリ]
* jQuery
* stickyfill.js(https://github.com/wilddeer/stickyfill)
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/5-1-10.css"> </head> - body内に追従するナビゲーションとコンテンツのHTMLを記載します。
<header id="header"> <h1>Logo</h1> </header> <div id="container"> <main id="main-area"> <section id="area-1"> <h2>Area 1</h2> <p>内容が入ります。</p> <!--/area1--></section> <section id="area-2"> <h2>Area 2</h2> <p>内容が入ります。</p> <!--/area2--></section> <section id="area-3"> <h2>Area 3</h2> <p>内容が入ります。</p> <!--/area3--></section> <!--/main--></main> <aside id="sub-area"> <nav> <ul id="g-navi"> <li><a href="#area-1">Area1</a></li> <li><a href="#area-2">Area2</a></li> <li><a href="#area-3">Area3</a></li> </ul> </nav> </aside> <!--/container--></div> <footer id="footer"> <small>© copyright.</small> </footer> - body 終了タグ直前に jQuery、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <!--自作のJS--> <script src="js/5-1-10.js"></script> </body>
自作のCSS内の書き方
/*ナビゲーションの固定*/
nav{
/*stickyで固定*/
position: -webkit-sticky;/*Safari*/
position: sticky;
/*固定したい位置*/
top: 100px;
/*ナビゲーションの形状*/
background:#fff;
border: 1px solid #eee;
box-shadow:0 0 5px #ddd;
padding: 20px;
}
/*レイアウトのためのCSS*/
#container{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#main-area{
width:70%;
}
#sub-area{
width:25%;
padding: 0px 20px 0 0;
}
/*768px以下の見え方*/
@media screen and (max-width:768px){
#main-area{
width:100%;
}
#sub-area{
width:100%;
padding: 20px;
}
nav{
position:relative;/*stickyからrelativeに戻す*/
top:0;
}
}
/* 以下は検証用のレイアウトのための CSS*/
nav ul{
list-style: none;
}
nav ul li a{
text-decoration: none;
color: #666;
padding:10px;
}
section{
padding:300px 0;
}
自作のJS内の書き方
//画面が読み込まれたら&リサイズされたら
$(window).on('load resize', function() {
var windowWidth = window.innerWidth;
var elements = $('nav');//position: sticky;を指定している要素
if (windowWidth >= 768) {/*768px以上にIE用のJSをきかせる*/
Stickyfill.add(elements);
}else{
Stickyfill.remove(elements);
}
});
//リンク先のidまでスムーススクロール
//※ページ内リンクを行わない場合は不必要なので削除してください
$('#g-navi li a').click(function () {
var elmHash = $(this).attr('href');
var pos = $(elmHash).offset().top-0;
$('body,html').animate({scrollTop: pos}, 1000);
return false;
});この技術を使ったサンプルサイト
バリエーション
を見る
ドロップダウンメニュー(上)
ドロップダウンメニュー(左)
ドロップダウンメニュー(写真付 上ナビ)
ドロップダウンメニュー(写真付 左ナビ)
スクロールすると上部に固定
スクロール途中から上部固定
スクロールするとハンバーガーメニューに変化
スクロール途中からヘッダーの高さが小さくなる
スクロール途中でヘッダーが消え、上にスクロールすると復活
クリックしたらナビが上から下に出現
クリックしたらナビが下から上に出現
クリックしたらナビが左から右に出現
クリックしたらナビが右から左に出現
クリックしたら背景が全面に広がる
クリックしたら円形背景が拡大(上から)
クリックしたら円形背景が拡大(下から)
クリックしたら円形背景が拡大(右から)
クリックしたら円形背景が拡大(左から)
クリックしたら円形背景が拡大(右上から)
クリックしたら円形背景が拡大(右下から)
クリックしたら円形背景が拡大(左上から)
クリックしたら円形背景が拡大(左下から)
クリックしたら円形背景が拡大(中央から)
クリックしたらナビ背景コンテンツがぼかされる
追従メニューの現在地ハイライト
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!