イラスト・オブジェクトの動き
-PNGアニメーション(APNG)-
See the Pen 9-2 PNGアニメーション(APNG) by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の表示を確かめてね!
動きを実現する仕組み
仕組み ⇒ 1枚の動く画像
長所 ⇒ 透過が利用可能。GIFに比べて画質がきれい。オンラインジェネレーターなどの制作ツールで比較的簡単に制作できる。
短所 ⇒ IE,Edgeには非対応。※apng-canvas.jsで疑似的な対応は可能
オンラインサービス「Ezgif.com(https://ezgif.com)」を利用して制作。
パラパラ漫画のようにコマ送りで複数の画像を組み合わせてPNG形式のアニメーション画像をつくる。
作り方
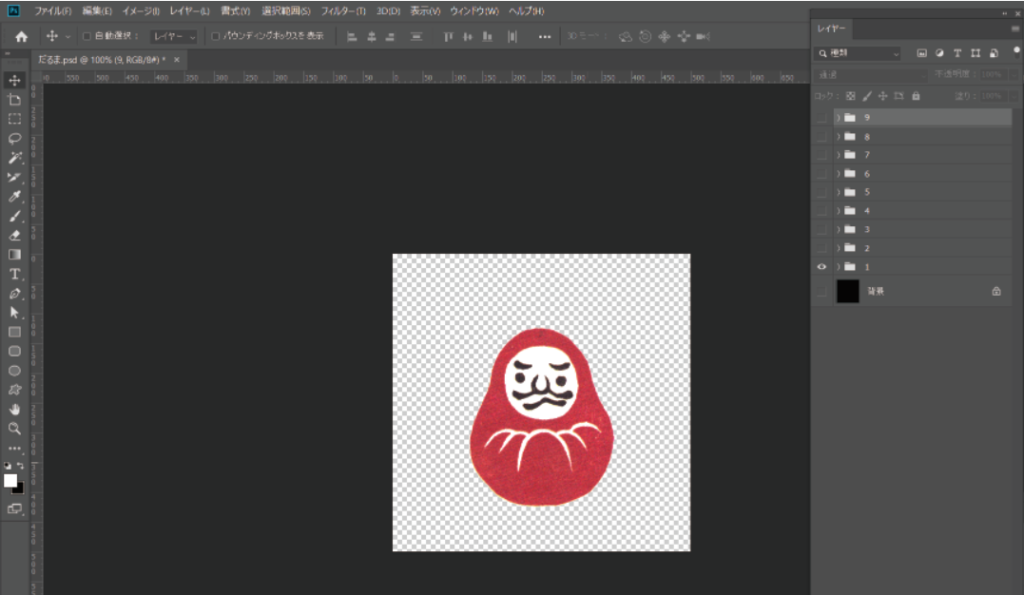
① 動かすコマを、画像制作ソフトを使ってコマ数分作る。
カンバスサイズは全てのコマで同じサイズにし、画像を少しずつ動かしてコマ数分を制作。
サンプル(※サンプルデータ:https://coco-factory.jp/ugokuweb/wp-content/themes/ugokuweb/data/move02/9-1/design_file.zip)は、Adobe Photoshopを使い、W500px x H500pxのカンバスで9コマ分制作。

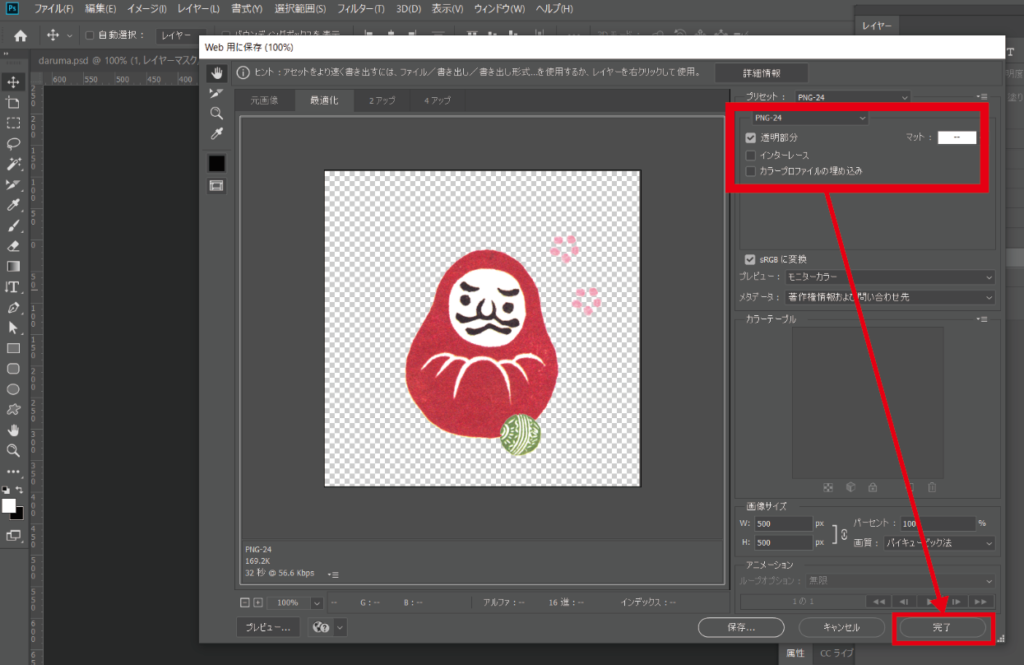
② 制作したコマは透過PNG形式(透過)にして、書き出す。
「ファイル」→「書き出し」→「Web用に保存(従来)」→書き出し形式:PNG-24、透明部分:チェックあり⇒保存

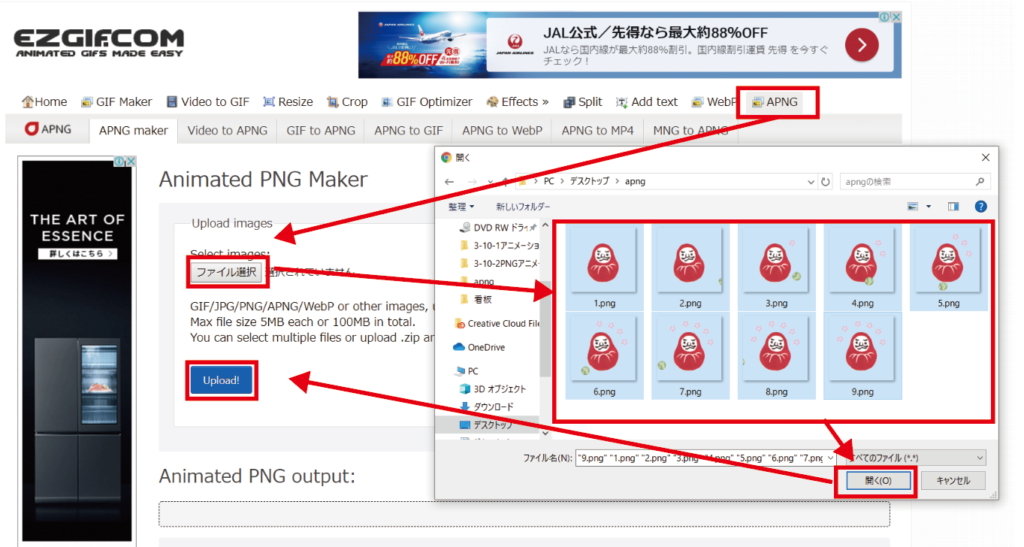
③ オンラインサービス「Ezgif.com(https://ezgif.com)」にアクセスし、「APNG」⇒「ファイルを選択」ボタンをクリック。
②で制作したコマ送りのPNGをすべて選択して「開く」を押す。画像がアップされたら「Upload!」ボタンを押す。

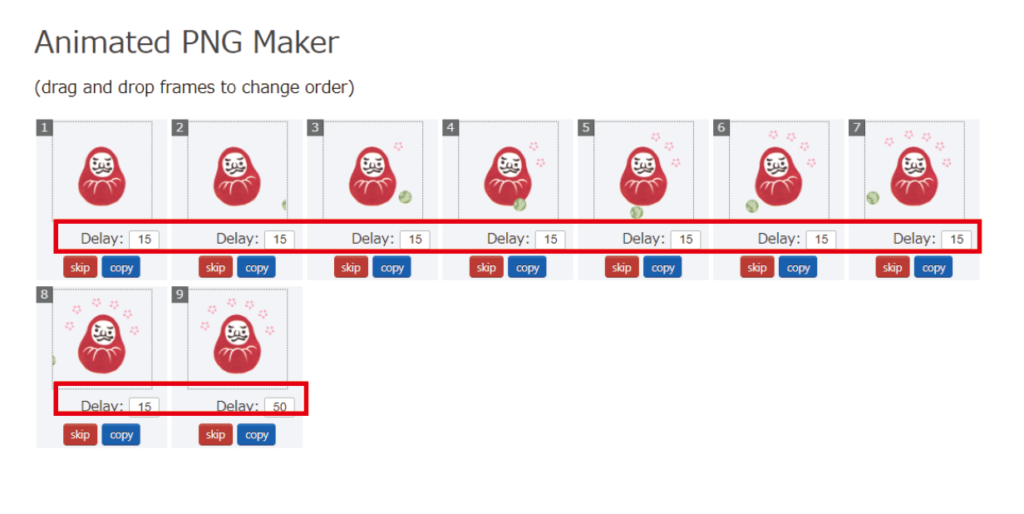
④ アップロードされた画像の各コマのDelay部分に、コマを遅らせたい秒数を1/100秒単位で入れる。
※画像をドラッグ&ドロップすると順番の入れ替えも可能。
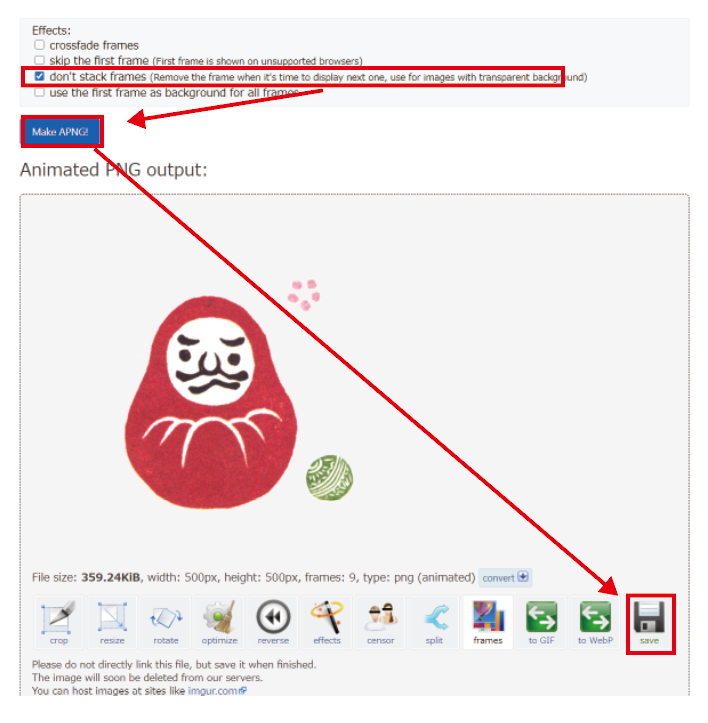
 ⑤「don’t stack frames(フレームを重ねて書き出さないようにする)」にチェックを入れる。
⑤「don’t stack frames(フレームを重ねて書き出さないようにする)」にチェックを入れる。
「Make a APNG!」ボタンを押すとプレビュー画像が下に表示される。
最後に「Save」ボタンを押し、PNGアニメーション画像を保存。
※「Make a APNG!」ボタンはプレビューを確認しながら内容を変更後、何度でも押すことが出来る。
※Loop countの値を1とすると、1度だけアニメーションをする画像になる。

⑥Edge、IEに対応したい場合はHTMLの</body>直前にapng-canvas.jsと自作のJavaScriptの2つを読み込む。 ※任意。
<script src="https://cdnjs.cloudflare.com/ajax/libs/apng-canvas/2.1.1/apng-canvas.min.js"></script>
<!--自作のJS-->
<script src="js/9-2.js"></script>
</body>HTML内のimgにクラス名を付け、クラス名に対して自作のJavaScriptの中でEdge、IE対応用のJavaScriptを記述する
■HTML
<img class="apng-image" src="img/ezgif.com-apng-maker.png" alt="">■JavaScript
APNG.ifNeeded().then(function () {
var images = document.querySelectorAll(".apng-image");
for (var i = 0; i < images.length; i++) APNG.animateImage(images[i]);
});完成したPNGアニメーションを再生したい時は、ブラウザにPNG画像をドラッグ&ドロップして動きを確認。
この技術を使ったサンプルサイト
バリエーション
を見る
「印象」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!





