スクロールダウン
-マウスが動いてスクロールを促す-
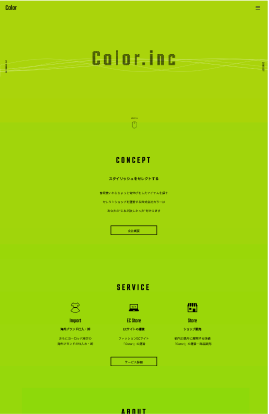
See the Pen 9-1-3 マウスが動いてスクロールを促す by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の動きを確かめてね!
動きを実現する仕組み
CSS でHTMLの<div>や<span>の疑似要素に対して線やマウスを描画し、CSS のアニメーションで要素の位置・高さ・不透明度などを変化させて無限ループで動かす。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/9-1-3.css"> </head> - body内のスクロールダウンアイコンを表示させたい場所にHTMLを記載します。
<div class="scrolldown3"><span>Scroll</span></div>
自作のCSS内の書き方
/*=== 9-1-3 マウスが動いてスクロールを促す ====*/
/*スクロールダウン全体の場所*/
.scrolldown3{
/*描画位置※位置は適宜調整してください*/
position:absolute;
bottom:10px;
right:50%;
/*マウスの動き1.6秒かけて動く永遠にループ*/
animation:mousemove 1.6s ease-in-out infinite;
}
/*下からの距離が変化して上から下に動く*/
@keyframes mousemove{
0%{bottom:10px;}
50%{bottom:5px;}
100%{bottom:10px;}
}
/*Scrollテキストの描写*/
.scrolldown3 span{
/*描画位置*/
position: absolute;
left:-15px;
bottom:45px;
/*テキストの形状*/
color: #eee;
font-size: 0.7rem;
letter-spacing: 0.05em;
}
/*マウスの中の線描写 */
.scrolldown3 span::after{
content: "";
/*描画位置*/
position: absolute;
top:10px;
left:17px;
/*線の形状*/
width: 1px;
height: 15px;
background: #eee;
/*線の動き1.4秒かけて動く。永遠にループ*/
animation: mousepathmove 1.4s linear infinite;
opacity:0;
}
/*上からの距離・不透明度・高さが変化して上から下に流れる*/
@keyframes mousepathmove{
0%{
height:0;
top:10px;
opacity: 0;
}
50%{
height:15px;
opacity: 1;
}
100%{
height:0;
top:30px;
opacity: 0;
}
}
/*マウスの描写 */
.scrolldown3:before {
content: "";
/*描画位置*/
position: absolute;
bottom:0;
left:-10px;
/*マウスの形状*/
width:25px;
height:37px;
border-radius: 10px;
border:1px solid #eee;
}
/*マウスの中の丸の描写*/
.scrolldown3:after{
content:"";
/*描画位置*/
position: absolute;
bottom:26px;
left:0;
/*丸の形状*/
width:5px;
height: 5px;
border-radius: 50%;
border:1px solid #eee;
}この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!