スクロールダウン
-縦線が動いてスクロールを促す-
See the Pen 9-1-1 縦線が動いてスクロールを促す by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の動きを確かめてね!
動きを実現する仕組み
CSS でHTMLの<div>の疑似要素に対して線を描画し、CSS のアニメーションで要素の位置・高さ・不透明度などを変化させて無限ループで動かす。
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/9-1-1.css"> </head> - body内のスクロールダウンアイコンを表示させたい場所にHTMLを記載します。
<div class="scrolldown1"><span>Scroll</span></div>
自作のCSS内の書き方
/*====== 9-1-1 縦線が動いてスクロールを促す =======*/
/*スクロールダウン全体の場所*/
.scrolldown1{
/*描画位置※位置は適宜調整してください*/
position:absolute;
left:50%;
bottom:10px;
/*全体の高さ*/
height:50px;
}
/*Scrollテキストの描写*/
.scrolldown1 span{
/*描画位置*/
position: absolute;
left:-15px;
top: -15px;
/*テキストの形状*/
color: #eee;
font-size: 0.7rem;
letter-spacing: 0.05em;
}
/* 線の描写 */
.scrolldown1::after{
content: "";
/*描画位置*/
position: absolute;
top: 0;
/*線の形状*/
width: 1px;
height: 30px;
background: #eee;
/*線の動き1.4秒かけて動く。永遠にループ*/
animation: pathmove 1.4s ease-in-out infinite;
opacity:0;
}
/*高さ・位置・透過が変化して線が上から下に動く*/
@keyframes pathmove{
0%{
height:0;
top:0;
opacity: 0;
}
30%{
height:30px;
opacity: 1;
}
100%{
height:0;
top:50px;
opacity: 0;
}
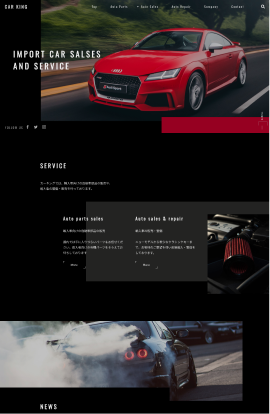
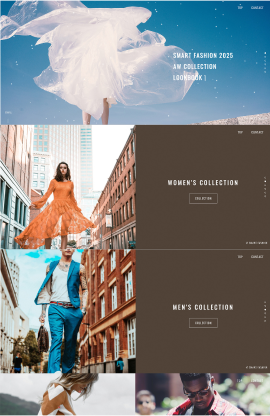
}この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!