ギャラリー
-カテゴリ別に画像を並び替える-
See the Pen 6-2-2 カテゴリ別に画像を並び替える by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の要素をクリックして動きを確かめてね!
動きを実現する仕組み
Muuri というJavaScript ライブラリを使って段組みと画像の並び替えを実現する。
画像をクリックして拡大するためにfancybox というJavaScript ライブラリを利用する。
[使用するライブラリ]
* jQuery
* Muuri(https://haltu.github.io/muuri/)
* fancybox(http://fancyapps.com/fancybox/3/)
※ fancybox は、商用利用の場合は有料。別のライブラリLightbox(https://lokeshdhakar.com/projects/lightbox2/)などで代用可能。
HTMLの書き方
- head終了タグ直前にfancyboxのCSSと自作のCSSの2つを読み込みます。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css"> <link rel="stylesheet" type="text/css" href="css/6-2-2.css"> </head> - body内のギャラリーを表示させたい場所にHTMLを記載します。
ボタンの<li>についたクラス名と、画像を内包する<li>のクラス名が一致した要素を表示させます。<ul class="sort-btn"> <li class="sort00 active">全て</li><!--はじめに「全て」ボタンに現在地表示をつけるためactive というクラス名を付与--> <li class="sort01">グループ1</li> <li class="sort02">グループ2</li> <li class="sort03">グループ3</li> </ul> <ul class="grid"><!--1番外側のタグにgrid というクラス名を付与。--> <li class="item sort01"><!--li には、item というクラス名と並び替え基準となるクラス名(ボタンのクラス名と同じ名前)を付与。--> <div class="item-content"><!--内側のdivには高さを維持するためにitem-contentというクラス名をつける。--> <a href="img/01.jpg" data-fancybox="group1" data-caption="グループ1キャプション"><img src="img/01.jpg" alt=""></a><!--複数画像をグループ化してサムネ イル表示させたい場合は、datafancybox="半角英数字で同一のグループ名"、キャプションを入れたい場合はdata-caption="キャプションタイトル"を設定する。--> </div> </li> <li class="item sort02"> <div class="item-content"> <a href="img/02.jpg" data-fancybox="group2" data-caption="グループ2キャプション"><img src="img/02.jpg" alt=""></a> </div> </li> <li class="item sort03"> <div class="item-content"> <a href="img/03.jpg" data-fancybox="group3" data-caption="グループ3キャプション"><img src="img/03.jpg" alt=""></a> </div> </li> </ul> - body 終了タグ直前に jQuery、Muuri で必要なJavaScript、Muuri、fancybox、動きを制御する自作のJS の5 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://unpkg.com/web-animations-js@2.3.2/web-animations.min.js"></script> <script src="https://unpkg.com/muuri@0.8.0/dist/muuri.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script> <!--自作のJS--> <script src="js/6-2-2.js"></script> </body>
自作のCSS内の書き方
/*==================================================
ギャラリーのためのcss
===================================*/
/*===並び替えボタンのCSS*/
.sort-btn{
display: flex;
justify-content: center;
flex-wrap: wrap;
padding:50px 20px;
}
.sort-btn li{
background:#eee;
list-style:none;
border-radius:10px;
cursor: pointer;
padding: 10px;
margin:0 10px;
}
.sort-btn li.active{/*ボタンに現在地=activeというクラス名がついたら背景色を変更*/
background:#ccc;
}
/*横幅が480px以下になった際の指定*/
@media only screen and (max-width: 480px) {
.sort-btn{
justify-content: space-between;
}
.sort-btn li{
width:48%;
margin:0 0 10px 0;
text-align:center;
}
}
/*===Muuriのレイアウトのための調整 */
.grid {
position: relative;/*並び替えの基準点を指定*/
}
/*各画像の横幅などの設定*/
.item {
display: block;
position: absolute;
width: 33%;/*横並びで3つ表示*/
z-index: 1;
list-style:none;
}
/*内側のボックスの高さが崩れないように維持*/
.item-content {
position: relative;
width: 100%;
height: 100%;
}
/*画像の横幅を100%にしてレスポンシブ化*/
.grid img{
width:100%;
height:auto;
vertical-align: bottom;/*画像の下にできる余白を削除*/
}
/*横幅が768px以下になった際の指定*/
@media only screen and (max-width: 768px) {
.item {
width: 49.5%;/*横並びで2つ表示*/
}
}
/*===fancyboxサムネイル背景と画像選択時の枠線の指定*/
.fancybox-thumbs {
background: transparent!important;
}
.fancybox-thumbs__list a:before {
border: 6px solid #FA999B;
}
自作のJS内の書き方
$(window).on('load',function(){ //画面遷移時にギャラリーの画像が被らないように、すべての読み込みが終わった後に実行する
//===Muuriギャラリープラグイン設定
var grid = new Muuri('.grid', {
//アイテムの表示速度※オプション。入れなくても動作します
showDuration: 600,
showEasing: 'cubic-bezier(0.215, 0.61, 0.355, 1)',
hideDuration: 600,
hideEasing: 'cubic-bezier(0.215, 0.61, 0.355, 1)',
// アイテムの表示/非表示状態のスタイル※オプション。入れなくても動作します
visibleStyles: {
opacity: '1',
transform: 'scale(1)'
},
hiddenStyles: {
opacity: '0',
transform: 'scale(0.5)'
}
});
//===並び替えボタン設定
$('.sort-btn li').on('click',function(){ //並び替えボタンをクリックしたら
$(".sort-btn .active").removeClass("active"); //並び替えボタンに付与されているactiveクラスを全て取り除き
var className = $(this).attr("class"); //クラス名を取得
className = className.split(' '); //「sortXX active」のクラス名を分割して配列にする
$("."+className[0]).addClass("active"); //並び替えボタンに付与されているクラス名とギャラリー内のリストのクラス名が同じボタンにactiveクラスを付与
if(className[0] == "sort00"){ //クラス名がsort00(全て)のボタンの場合は、
grid.show(''); //全ての要素を出す
}else{ //それ以外の場合は
grid.filter("."+className[0]); //フィルターを実行
}
});
//=== Fancyboxの設定
$('[data-fancybox]').fancybox({
thumbs: {
autoStart: true, //グループのサムネイル一覧をデフォルトで出す。不必要であればfalseに
},
});
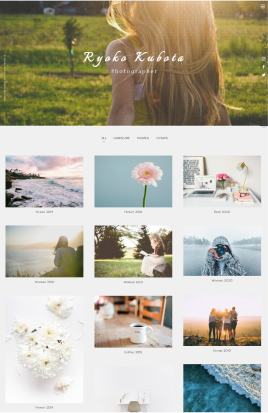
});この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!