ギャラリー
-サムネイルをクリックすると、メイン画像が切り替わる1-
See the Pen 6-2-4 サムネイルをクリックすると、メイン画像が切り替わる1 by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の要素をクリックして動きを確かめてね!
動きを実現する仕組み
slick というスライドショーを実現するJavaScript ライブラリを使い、メイン画像となる<ul>とサムネイル画像となる<ul>を連動させてスライドショーを表示する。
[使用するライブラリ]
* jQuery
* slick(https://kenwheeler.github.io/slick/)
HTMLの書き方
- head終了タグ直前にslickのCSSと自作のCSSの2つを読み込みます。
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"> <link rel="stylesheet" type="text/css" href="css/6-2-4.css"> </head> - body内のスライドを表示させたい場所にHTMLを記載します。
<ul class="gallery"> <li><img src="img/01.jpg" alt=""></li> <li><img src="img/02.jpg" alt=""></li> <li><img src="img/03.jpg" alt=""></li> </ul> <ul class="choice-btn"> <li><img src="img/01.jpg" alt=""></li> <li><img src="img/02.jpg" alt=""></li> <li><img src="img/03.jpg" alt=""></li> </ul> - body 終了タグ直前に jQuery、slick、動きを制御する自作のJS の3 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <!--自作のJS--> <script src="js/6-2-4.js"></script> </body>
自作のCSS内の書き方
/*==================================================
スライダーのためのcss
===================================*/
/*画像の横幅を100%にしてレスポンシブ化*/
img{
width: 100%;
height: auto;
vertical-align: bottom;/*画像の下にできる余白を削除*/
}
/*メイン画像下に余白をつける*/
.gallery{
margin:0 0 5px 0;
}
.gallery li{
list-style:none;
}
/*矢印の設定*/
/*戻る、次へ矢印の位置*/
.slick-prev,
.slick-next {
position: absolute;/*絶対配置にする*/
z-index: 3;
top: 42%;
cursor: pointer;/*マウスカーソルを指マークに*/
outline: none;/*クリックをしたら出てくる枠線を消す*/
border-top: 2px solid #ccc;/*矢印の色*/
border-right: 2px solid #ccc;/*矢印の色*/
height: 25px;
width: 25px;
}
.slick-prev {/*戻る矢印の位置と形状*/
left:2.5%;
transform: rotate(-135deg);
}
.slick-next {/*次へ矢印の位置と形状*/
right:2.5%;
transform: rotate(45deg);
}
/*選択するサムネイル画像の設定*/
.choice-btn li{
cursor: pointer;
outline: none;
background:#333;
width:25%!important;
list-style:none;
}
.choice-btn li img{
opacity: 0.4;/*選択されていないものは透過40%*/
}
.choice-btn li.slick-current img{
opacity: 1;/*選択されているものは透過しない*/
}
.choice-btn .slick-track {
transform: unset !important;/*画面幅サイズ変更に伴うサムネイル固定*/
}
自作のJS内の書き方
//上部画像の設定
$('.gallery').slick({
infinite: true, //スライドをループさせるかどうか。初期値はtrue。
fade: true, //フェードの有効化
arrows: true,//左右の矢印あり
prevArrow: '<div class="slick-prev"></div>',//矢印部分PreviewのHTMLを変更
nextArrow: '<div class="slick-next"></div>',//矢印部分NextのHTMLを変更
});
//選択画像の設定
$('.choice-btn').slick({
infinite: true, //スライドをループさせるかどうか。初期値はtrue。
slidesToShow: 8, //表示させるスライドの数
focusOnSelect: true, //フォーカスの有効化
asNavFor: '.gallery', //連動させるスライドショーのクラス名
});
//下の選択画像をスライドさせずに連動して変更させる設定。
$('.gallery').on('beforeChange', function(event, slick, currentSlide, nextSlide) {
var index = nextSlide; //次のスライド番号
//サムネイルのslick-currentを削除し次のスライド要素にslick-currentを追加
$(".choice-btn .slick-slide").removeClass("slick-current").eq(index).addClass("slick-current");
});
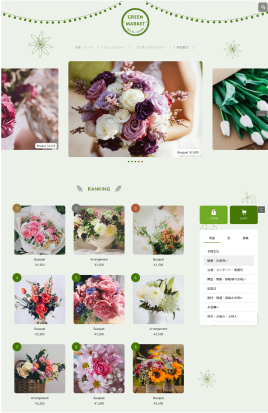
この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!