スライドショー
-複数画像を中央に注目させて見せる-
See the Pen 6-1-7 複数画像を中央に注目させて見せる by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の動きを確かめてね!
動きを実現する仕組み
slick というスライドショーを実現するJavaScript ライブラリを使い、HTML 内の<li>に指定した画像をスライドさせる。
CSS で左右の画像のサイズを80%、透過50% にし、中央の画像のサイズだけ等倍、透過なしに指定する。
[使用するライブラリ]
* jQuery
* slick(https://kenwheeler.github.io/slick/)
HTMLの書き方
- head終了タグ直前にslickのCSSと自作のCSSの2つを読み込みます。
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"> <link rel="stylesheet" type="text/css" href="css/6-1-7.css"> </head> - body内のスライドを表示させたい場所にHTMLを記載します。
<ul class="slider"> <li><img src="img/img_01.jpg" alt=""></li> <li><img src="img/img_02.jpg" alt=""></li> <li><img src="img/img_03.jpg" alt=""></li> <li><img src="img/img_04.jpg" alt=""></li> <li><img src="img/img_05.jpg" alt=""></li> <!--/slider--></ul> - body 終了タグ直前に jQuery、slick、動きを制御する自作のJS の3 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <!--自作のJS--> <script src="js/6-1-7.js"></script> </body>
自作のCSS内の書き方
/*==================================================
スライダーのためのcss
===================================*/
.slider {/*横幅94%で左右に余白を持たせて中央寄せ*/
width:94%;
margin:0 auto;
}
.slider img {
width:60vw;/*スライダー内の画像を60vwにしてレスポンシブ化*/
height:auto;
}
.slider .slick-slide {
transform: scale(0.8);/*左右の画像のサイズを80%に*/
transition: all .5s;/*拡大や透過のアニメーションを0.5秒で行う*/
opacity: 0.5;/*透過50%*/
}
.slider .slick-slide.slick-center{
transform: scale(1);/*中央の画像のサイズだけ等倍に*/
opacity: 1;/*透過なし*/
}
/*矢印の設定*/
/*戻る、次へ矢印の位置*/
.slick-prev,
.slick-next {
position: absolute;/*絶対配置にする*/
top: 42%;
cursor: pointer;/*マウスカーソルを指マークに*/
outline: none;/*クリックをしたら出てくる枠線を消す*/
border-top: 2px solid #666;/*矢印の色*/
border-right: 2px solid #666;/*矢印の色*/
height: 15px;
width: 15px;
}
.slick-prev {/*戻る矢印の位置と形状*/
left: -1.5%;
transform: rotate(-135deg);
}
.slick-next {/*次へ矢印の位置と形状*/
right: -1.5%;
transform: rotate(45deg);
}
/*ドットナビゲーションの設定*/
.slick-dots {
text-align:center;
margin:20px 0 0 0;
}
.slick-dots li {
display:inline-block;
margin:0 5px;
}
.slick-dots button {
color: transparent;
outline: none;
width:8px;/*ドットボタンのサイズ*/
height:8px;/*ドットボタンのサイズ*/
display:block;
border-radius:50%;
background:#ccc;/*ドットボタンの色*/
}
.slick-dots .slick-active button{
background:#333;/*ドットボタンの現在地表示の色*/
}自作のJS内の書き方
$('.slider').slick({
autoplay: true,//自動的に動き出すか。初期値はfalse。
infinite: true,//スライドをループさせるかどうか。初期値はtrue。
speed: 500,//スライドのスピード。初期値は300。
slidesToShow: 3,//スライドを画面に3枚見せる
slidesToScroll: 1,//1回のスクロールで1枚の写真を移動して見せる
prevArrow: '<div class="slick-prev"></div>',//矢印部分PreviewのHTMLを変更
nextArrow: '<div class="slick-next"></div>',//矢印部分NextのHTMLを変更
centerMode: true,//要素を中央ぞろえにする
variableWidth: true,//幅の違う画像の高さを揃えて表示
dots: true,//下部ドットナビゲーションの表示
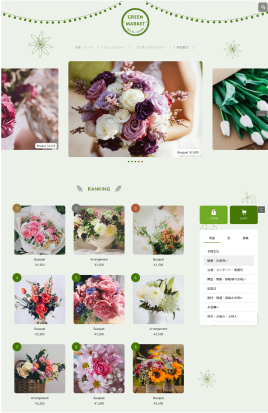
});この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!