スライドショー
-動きを組み合わせて全画面で見せる-
See the Pen 6-1-4 動きを組み合わせて全画面で見せる by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内の動きを確かめてね!
動きを実現する仕組み
Vegas Background SlideShow というスライドショーを表示するJavaScript ライブラリを使い、HTML 内の<div>(今回は<div id=”slider”></div>)に背景画像を指定してスライドさせる。
JavaScriptの中で、PCの画像とタブレット以下の画像を変更する。
[使用するライブラリ]
* jQuery
* Vegas Background SlideShow(https://vegas.jaysalvat.com/)
HTMLの書き方
- head終了タグ直前にVegas Background SlideShowのCSSと自作のCSSの2つを読み込みます。
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/vegas/2.4.4/vegas.min.css"> <link rel="stylesheet" type="text/css" href="css/6-1-4.css"> </head> - body内のスライドを表示させたい場所にHTMLを記載します。
<div id="slider"></div> - body 終了タグ直前に jQuery、Vegas Background SlideShow、動きを制御する自作のJS の3 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/vegas/2.4.4/vegas.min.js"></script> <!--自作のJS--> <script src="js/6-1-4.js"></script> </body>
自作のCSS内の書き方
#slider {
width: 100%;
height: 100vh;/*スライダー全体の縦幅を画面の高さいっぱい(100vh)にする*/
}自作のJS内の書き方
//画像の設定
var windowwidth = window.innerWidth || document.documentElement.clientWidth || 0;
if (windowwidth > 768){
var responsiveImage = [//PC用の画像
{ src: './img/img_01.jpg'},
{ src: './img/img_02.jpg'},
{ src: './img/img_03.jpg'}
];
} else {
var responsiveImage = [//タブレットサイズ(768px)以下用の画像
{ src: './img/img_sp_01.jpg' },
{ src: './img/img_sp_02.jpg' },
{ src: './img/img_sp_03.jpg' }
];
}
//Vegas全体の設定
$('#slider').vegas({
overlay: true,//画像の上に網線やドットのオーバーレイパターン画像を指定。
transition: 'fade2',//切り替わりのアニメーション。http://vegas.jaysalvat.com/documentation/transitions/参照。fade、fade2、slideLeft、slideLeft2、slideRight、slideRight2、slideUp、slideUp2、slideDown、slideDown2、zoomIn、zoomIn2、zoomOut、zoomOut2、swirlLeft、swirlLeft2、swirlRight、swirlRight2、burnburn2、blurblur2、flash、flash2が設定可能。
transitionDuration: 2000,//切り替わりのアニメーション時間をミリ秒単位で設定
delay: 5000,//スライド間の遅延をミリ秒単位で。
animationDuration: 20000,//スライドアニメーション時間をミリ秒単位で設定
animation: 'random',//スライドアニメーションの種類。http://vegas.jaysalvat.com/documentation/transitions/参照。kenburns、kenburnsUp、kenburnsDown、kenburnsRight、kenburnsLeft、kenburnsUpLeft、kenburnsUpRight、kenburnsDownLeft、kenburnsDownRight、randomが設定可能。
slides: responsiveImage,//画像設定を読む
//timer:false,// プログレスバーを非表示したい場合はこのコメントアウトを外してください
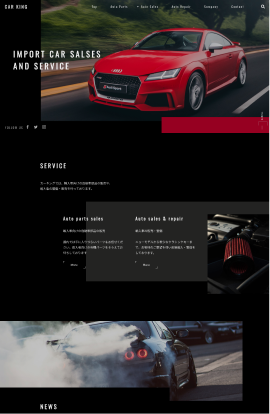
});この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!