モーダルウィンドウ
-ページを開くと、背景が暗くなりテキストを表示-
See the Pen 9-6-1 ページを開くと、背景が暗くなりテキストを表示 by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
動きを実現する仕組み
Modaal というモーダルウィンドウを表示するライブラリを使い、ページにアクセスしたら初回だけ背景が暗くなりテキストを表示。
[使用するライブラリ]
* jQuery
* Modaal(http://humaan.com/modaal/)
HTMLの書き方
- head終了タグ直前にModaalのCSSと自作のCSSを2つ読み込みます。
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/Modaal/0.4.4/css/modaal.min.css"> <link rel="stylesheet" type="text/css" href="css/9-6-1.css"> </head> - body内のモーダルを表示させたい場所にHTMLを記載します。
<!--リンク元のHTMLリンク先は表示させたいエリアのid名を指定します。--> <p><a href="#info" class="modal-open">お知らせを開く</a></p> <!--表示エリアのHTML。id 名にリンク先と同じ名前を指定します。※表示エリアはHTML の変更が可能なので、レイアウトを自由に変更できます。--> <section id="info"> <h2>Sale情報</h2> <p>11 月1 日~ 12 月31 日まで年末セールを開催! </p> </section> - body 終了タグ直前に jQuery、Modaal、jquery.cookie.js、動きを制御する自作のJS の4 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Modaal/0.4.4/js/modaal.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.js"></script> <!--自作のJS--> <script src="js/9-6-1.js"></script> </body>
自作のCSS内の書き方
/*infoエリアをはじめは非表示*/
#info{
display: none;
}
/*モーダルの横幅を変更したい場合*/
.modaal-container{
max-width: 600px;
}
/*モーダルのボタンの色を変更したい場合*/
.modaal-close:after,
.modaal-close:before{
background:#ccc;
}
.modaal-close:focus:after,
.modaal-close:focus:before,
.modaal-close:hover:after,
.modaal-close:hover:before{
background:#666;
}
自作のJS内の書き方
//初回のみモーダルをすぐ出す判定。flagがモーダル表示のstart_open後に代入される
var access = $.cookie('access')
if(!access){
flag = true;
$.cookie('access', false);
}else{
flag = false
}
//モーダル表示
$(".modal-open").modaal({
start_open:flag, // ページロード時に表示するか
overlay_close:true,//モーダル背景クリック時に閉じるか
before_open:function(){// モーダルが開く前に行う動作
$('html').css('overflow-y','hidden');/*縦スクロールバーを出さない*/
},
after_close:function(){// モーダルが閉じた後に行う動作
$('html').css('overflow-y','scroll');/*縦スクロールバーを出す*/
}
});
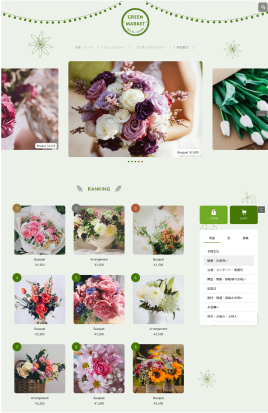
この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!