ページトップリンク
-ページの指定の高さを超えたら下から出現-
See the Pen 8-1-2 ページの指定の高さを超えたら下から出現 by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内のリンクをクリックして動きを確かめてね!
動きを実現する仕組み
jQuery で指定のピクセル数のスクロールを超えたらページトップリンクにクラス名を付与する。
クラスが付与されたらCSS のアニメーションを使ってリンクを表示する。
jQuery を使い、指定のid をクリックしたらページのトップまで移動させる。
[使用するライブラリ]
* jQuery
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/8-1-2.css"> </head> - body内のページトップリンクを表示させたい場所にHTMLを記載します。
<p id="page-top"><a href="#">Page Top</a></p> - body 終了タグ直前に jQuery、動きを制御する自作のJS の2 つを読み込みます。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <!--自作のJS--> <script src="js/8-1-2.js"></script> </body>
自作のCSS内の書き方
/*リンクの形状*/
#page-top a{
display: flex;
justify-content:center;
align-items:center;
background:#942D2F;
border-radius: 5px;
width: 60px;
height: 60px;
color: #fff;
text-align: center;
text-transform: uppercase;
text-decoration: none;
font-size:0.6rem;
transition:all 0.3s;
}
#page-top a:hover{
background: #777;
}
/*リンクを右下に固定*/
#page-top {
position: fixed;
right: 10px;
bottom:10px;
z-index: 2;
/*はじめは非表示*/
opacity: 0;
transform: translateY(100px);
}
/* 上に上がる動き */
#page-top.UpMove{
animation: UpAnime 0.5s forwards;
}
@keyframes UpAnime{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/* 下に下がる動き */
#page-top.DownMove{
animation: DownAnime 0.5s forwards;
}
@keyframes DownAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 1;
transform: translateY(100px);
}
}
自作のJS内の書き方
//スクロールした際の動きを関数でまとめる
function PageTopAnime() {
var scroll = $(window).scrollTop();
if (scroll >= 200){//上から200pxスクロールしたら
$('#page-top').removeClass('DownMove');//#page-topについているDownMoveというクラス名を除く
$('#page-top').addClass('UpMove');//#page-topについているUpMoveというクラス名を付与
}else{
if($('#page-top').hasClass('UpMove')){//すでに#page-topにUpMoveというクラス名がついていたら
$('#page-top').removeClass('UpMove');//UpMoveというクラス名を除き
$('#page-top').addClass('DownMove');//DownMoveというクラス名を#page-topに付与
}
}
}
// 画面をスクロールをしたら動かしたい場合の記述
$(window).scroll(function () {
PageTopAnime();/* スクロールした際の動きの関数を呼ぶ*/
});
// ページが読み込まれたらすぐに動かしたい場合の記述
$(window).on('load', function () {
PageTopAnime();/* スクロールした際の動きの関数を呼ぶ*/
});
// #page-topをクリックした際の設定
$('#page-top a').click(function () {
$('body,html').animate({
scrollTop: 0//ページトップまでスクロール
}, 500);//ページトップスクロールの速さ。数字が大きいほど遅くなる
return false;//リンク自体の無効化
});
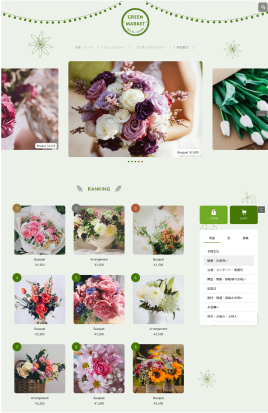
この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!