ローディング
-数字カウントアップ-
See the Pen 4-1-1 数字カウントアップ by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」下のRerunを押して動きを確かめてね!↑
動きを実現する仕組み
ProgressBar.js というプログレスバーを表示するライブラリを使ってローディング時の数字のカウントアップを表示。
jQuery でローディング画面をフェードアウト。
[使用するライブラリ]
* jQuery
* ProgressBar.js (https://kimmobrunfeldt.github.io/progressbar.js/)
HTMLの書き方
- head終了タグ直前に自作のCSSを読み込みます。
<link rel="stylesheet" type="text/css" href="css/4-1-1.css"> </head> - body内のローディングを表示させたい場所に以下のHTMLを記載します。
<div id="splash"> <div id="splash_text"></div> <!--/splash--></div> <div id="container"> <p>ローディング後、この画面が見えます。</p> <!--/container--></div> - body 終了タグ直前に jQuery、ProgressBar.js、動きを制御する自作のJS の3 つを読み込みます。
また、IE11 に対応したい場合はIE対策用のJSを追加で2 つ読み込みます。<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script> <!--IE11用--> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script><!--不必要なら削除してください--> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.26.0/polyfill.min.js"></script><!--不必要なら削除してください--> <!--自作のJS--> <script src="js/4-1-1.js"></script> </body>
自作のCSS内の書き方
/* Loading背景画面設定 */
#splash {
/*fixedで全面に固定*/
position: fixed;
z-index: 999;
width: 100%;
height: 100%;
background:#333;
text-align:center;
color:#fff;
}
自作のJS内の書き方
//テキストのカウントアップの設定
var bar = new ProgressBar.Line(splash_text, {//id名を指定
strokeWidth: 0,//進捗ゲージの太さ
duration: 1000,//時間指定(1000=1秒)
trailWidth: 0,//線の太さ
text: {//テキストの形状を直接指定
style: {//天地中央に配置
position:'absolute',
left:'50%',
top:'50%',
padding:'0',
margin:'0',
transform:'translate(-50%,-50%)',
'font-size':'1.2rem',
color:'#fff',
},
autoStyleContainer: false //自動付与のスタイルを切る
},
step: function(state, bar) {
bar.setText(Math.round(bar.value() * 100) + ' %'); //テキストの数値
}
});
//アニメーションスタート
bar.animate(1.0, function () {//バーを描画する割合を指定します 1.0 なら100%まで描画します
$("#splash").delay(500).fadeOut(800);//アニメーションが終わったら#splashエリアをフェードアウト
});
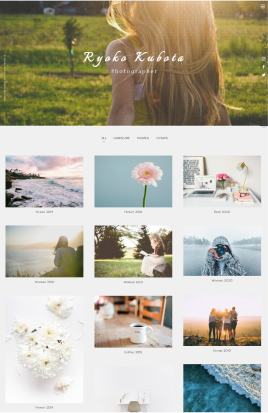
この技術を使ったサンプルサイト
バリエーション
を見る
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!