ニュースティッカー
See the Pen 9-4-1 ニュースティッカー:上下に遷移するお知らせ(bxSlider.js) by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
768px以下で動きを解除しているため、スマートフォンからの確認は出来ません。
PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
動きを実現する仕組み
bxSlider.js というライブラリを使って縦方向に移動する情報を表示。
タブレットサイズ以下になった時は、移動を解除し、全ての記事が見えるようにjQueryで調整。
[使用するライブラリ]
* jQuery
* bxSlider.js(https://bxslider.com/)
HTMLの書き方
- head終了タグ直前にbxSlider のCSSと自作のCSSの2つを読み込みます。
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.css"> <link rel="stylesheet" type="text/css" href="css/9-4-1.css"> </head> - body内のニュースティッカーを表示させたい場所に以下のHTMLを記載します。
<ul class="slider"> <li><a href="#"><span>2021.11.01</span>1 つめのニュースの記事です。</a></li> <li><a href="#"><span>2021.11.02</span>2 つめのニュースの記事です。</a></li> <li><a href="#"><span>2021.11.03</span>3 つめのニュースの記事です。</a></li> </ul> - body 終了タグ直前に jQuery、bxSlider、動きを制御する自作のJS の3 つを読み込みます。
また、IE11 に対応したい場合はIE対策用のJSを追加で2 つ読み込みます。<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bxslider/4.2.15/jquery.bxslider.min.js"></script> <!--自作のJS--> <script src="js/9-4-1.js"></script> </body>
自作のCSS内の書き方
/*ニュース1行の周りの余白*/
.slider a{
display: block;
background:#fff;
padding:20px;
}
/*日付*/
.slider span {
display:inline-block;
font-size:0.8rem;
margin-right:10px;
color:#777;
}
/*768px以下の見た目 ※1行のままにしたい場合は不要 */
@media screen and (max-width:768px) {
.slider {
padding:20px;
background:#fff;
}
.slider li {
border-bottom:1px dashed #ccc;
}
.slider li:last-child {
border-bottom:none;
}
.slider span {
display:block;
padding-bottom:10px;
}
}自作のJS内の書き方
var slider;
var sliderFlag = false;
var breakpoint = 768;//768px以下の場合
function sliderSet() {
var windowWidth = window.innerWidth;
if (windowWidth >= breakpoint && !sliderFlag) {//768px以上は1行でスライダー表示
slider = $('.slider').bxSlider({
touchEnabled:false,//リンクを有効にするためスライドをマウスでドラッグした際にスライドの切り替えを可能にする機能を無効化
mode: 'vertical',//縦スライド指定
controls: false,//前後のコントロールを表示させない。
auto: 'true',//自動的にスライド
pager: false//ページ送り無効化
});
sliderFlag = true;
} else if (windowWidth < breakpoint && sliderFlag) {
slider.destroySlider();//bxSliderのOptionであるdestroySliderを使用してスライダーの動きを除去
sliderFlag = false;
}
}
$(window).on('load resize', function() {
sliderSet();
});
◆タブレット以下も1行で表示させたい場合は下記のみの記述でOK
$('.slider').bxSlider({
touchEnabled:false,//リンクを有効にするためスライドをマウスでドラッグした際にスライドの切り替えを可能にする機能を無効化
mode: 'vertical',
controls: false,
auto: 'true',
pager: false
});※bxSlider の動きのオプション設定は公式サイト(https://bxslider.com/options/)を参照してください。
※slick(https://kenwheeler.github.io/slick/)という別のライブラリを使っても同じように縦方向のスライダーの実装が出来ますので、チャレンジしてみてくださいね。
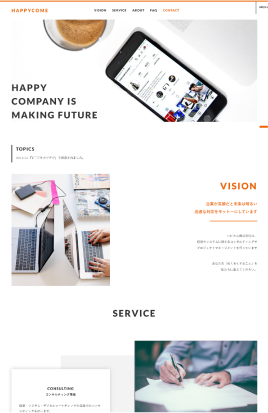
この技術を使ったサンプルサイト
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!