ツールチップ
See the Pen 9-3-1 ツールチップ by 動くWebデザインアイディア帳 (@ugokuweb) on CodePen.
「Result」内のテキストやボタンにカーソルをあわせて動きを確かめてね!
動きを実現する仕組み
Tippy.js というツールチップを実装するライブラリを使い、文章やボタンにカーソルを合わせると補足情報が表示されるツールチップを実現する。
[使用するライブラリ]
* Tippy.js(https://atomiks.github.io/tippyjs)
※注:書籍を執筆した時期が2019年~のため、バージョン5(v5.x)を使用しています。
HTMLの書き方
- (任意)head終了タグ直前にツールチップ出現用のアニメーションと色指定のCSSを読み込みます。
※読み込まなくても動作します。<!--ツールチップ出現用のアニメーションを指定するCSS。※導入方法は後程解説。読み込まなくてもフェードインで出現します。--> <link rel="stylesheet" type="text/css" href="https://unpkg.com/tippy.js@5.0.3/animations/shift-toward-subtle.css"> <!--ツールチップの色を指定するCSS。。※導入方法は後程解説。読み込まなくても黒色で出現します。--> <link rel="stylesheet" type="text/css" href="https://unpkg.com/tippy.js@5.0.3/themes/light-border.css"> </head> - body内のツールチップを表示させたい場所にHTMLを記載します。
◆文章の場合 <p>文章の<span class="cap" data-tippy-content="キャプションが入ります。">この部分にカーソルをあわせると</span>ツールチップが出現します</p> ◆ボタンの場合 <button class="cap" data-tippy-content="<p>ツールチップにはHTML も使えます。</p>">ボタン</button> - body 終了タグ直前にTippy.js で必要なJavaScript、Tippy.js、動きを制御する自作のJS の3つを読み込みます。
<!--ツールチップを出すためのJS--> <script src="https://unpkg.com/popper.js@1"></script> <script src="https://unpkg.com/tippy.js@5"></script> <!--ツールチップのJSを制御するための自作のJS--> <script src="js/9-3-1.js"></script> </body>
■ツールチップが出現する際のアニメーションと色を設定する方法
1-1. ツールチップが出現する際のアニメーションの設定方法
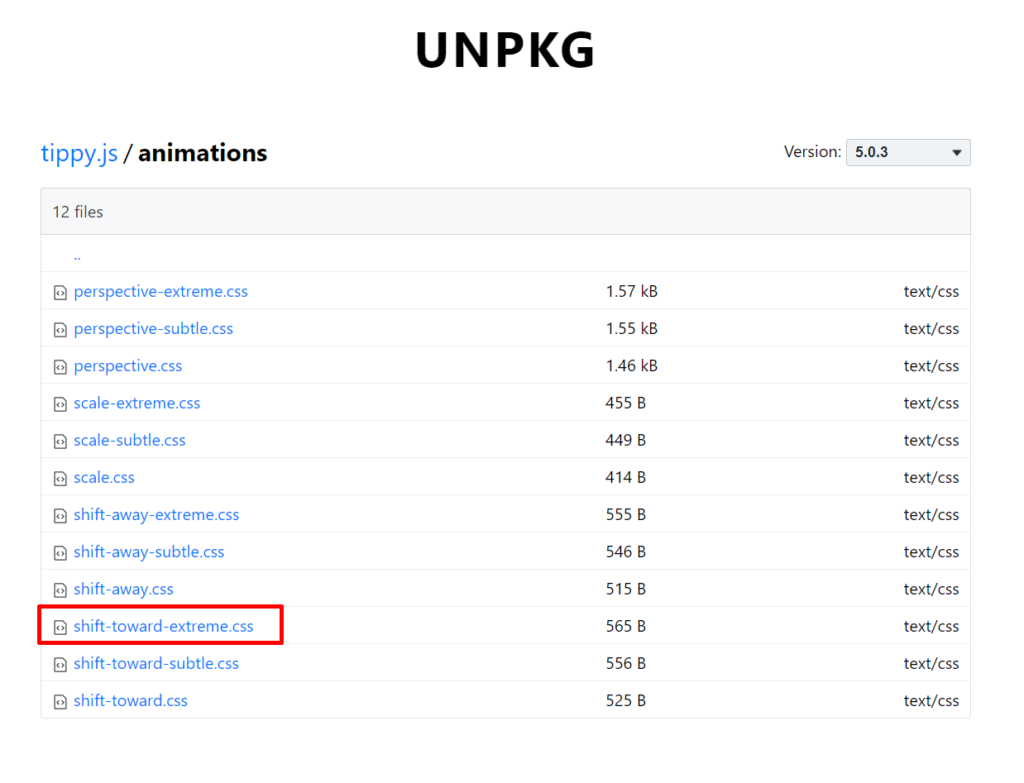
https://unpkg.com/browse/tippy.js@5.0.3/animations/ よりアニメーションの動きを取り入れたいCSSを選択。

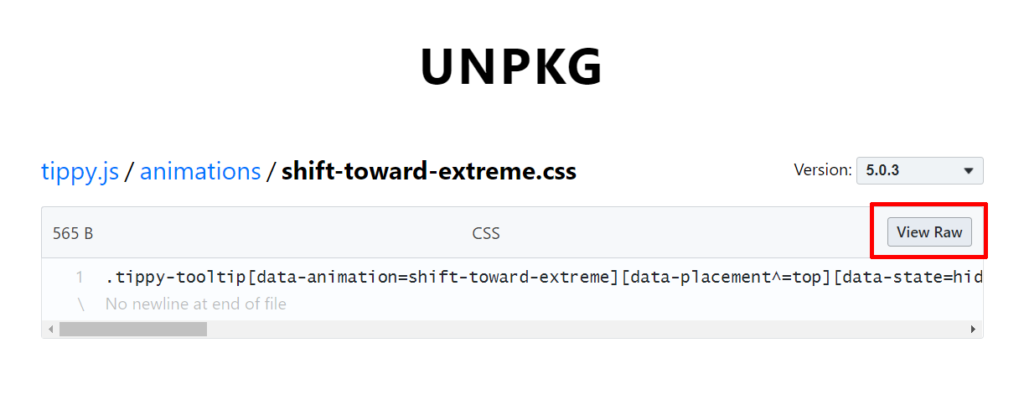
選択したCSS内の「View Raw」ボタンを押す

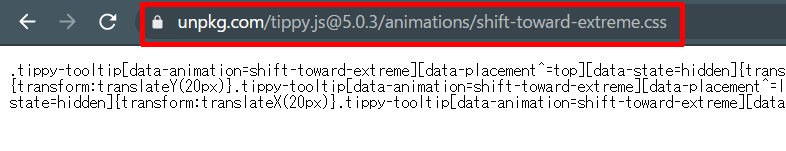
ボタンを押した後に出てくるURLを<head>内のCSS(<link rel="stylesheet" type="text/css" href="https://unpkg.com/tippy.js@5.0.3/animations/shift-toward-subtle.css">)に代入する。

※CSS の内容のみをコピーし自作のCSS に貼り付けて使用する方法でも使用できます。
1-2. ツールチップの色の設定方法
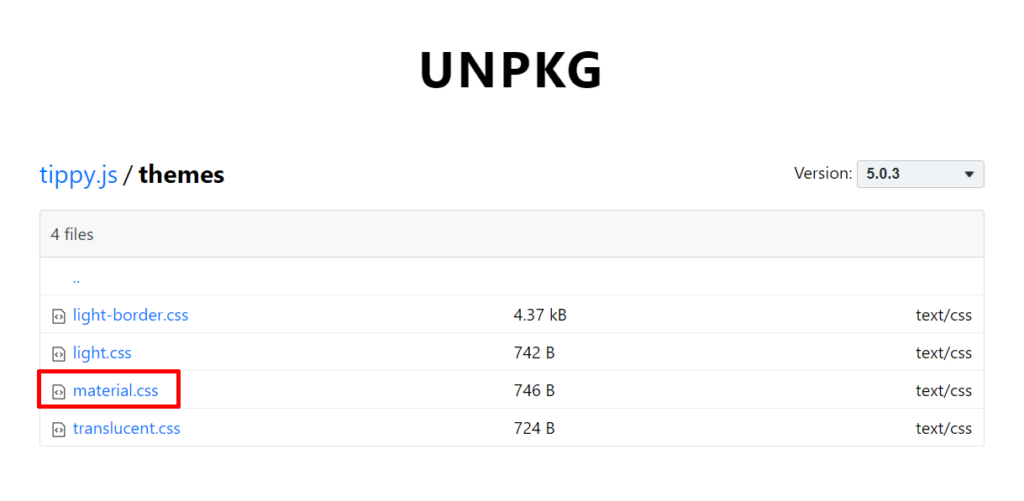
https://unpkg.com/browse/tippy.js@5.0.3/themes/より反映させたい色のCSSを選択。

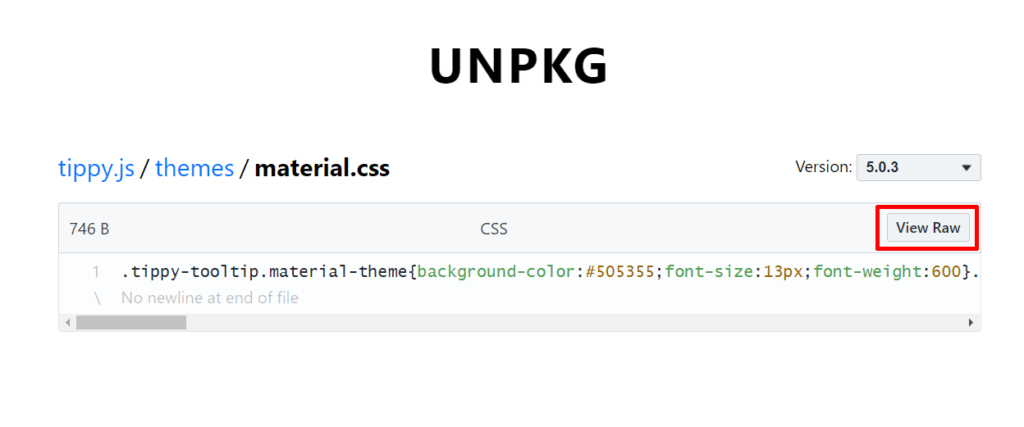
選択したCSS内の「View Raw」ボタンを押す

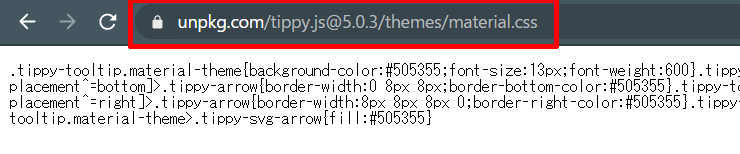
ボタンを押した後に出てくるURLを<head>内のCSS(<link rel="stylesheet" type="text/css" href="https://unpkg.com/tippy.js@5.0.3/themes/light-border.css">)に代入する。

※CSS の内容のみをコピーし自作のCSS に貼り付けて使用する方法でも使用できます。
自作のJS内の書き方
tippy('.cap', {//指定した要素にツールチップが出現
placement: 'top-start',//ツールチップの表示位置⇒top、top-start、top-end、right、right-start、right-end、bottom、bottom-start、bottom-end、left、left-start、left-end。指定をしなくてもtopに表示
animation: 'shift-toward-subtle',//ツールチップ出現の動き。動きを指定するにはhttps://unpkg.com/browse/tippy.js@5.0.3/animations/から任意の動きを選び内に読み込むことが必要。使用できる動き⇒shift-away、shift-away-subtle、shift-away-extreme、shift-toward、shift-toward-subtle、shift-toward-extreme、scale、scale-subtle、scale-extreme、perspective、perspective-subtle、perspective-extreme。指定をしなくてもfadeで表示
theme: 'light-border',//ツールチップのテーマの色。色を指定するにはhttps://unpkg.com/browse/tippy.js@5.0.3/themes/からテーマを選び内に読み込んで指定する。テーマの種類⇒light、light-border、material、translucent。指定をしなくても黒色で表示
duration: 200,//ツールチップの出現の速さをミリ秒単位で指定
}
)この技術を使ったサンプルサイト
「機能」に関わる
動き一覧
基礎から学びたい方へ
Webサイトの動きを実現する仕組みと
準備について基礎から学びたい方は
下記をまず読み、基本を理解してから
コピペしましょう
Webサイトの動きを
実現する仕組みと準備
書籍情報
紙面だからこそできるまとめ方でコードを説明し、
全体を俯瞰して調べることが出来る構成になっています。
もちろん、パーツのサンプルコードもzipでまとめてダウンロードできます。
購入をしてくださった方には特典がありますので是非チェックしてみてください!